CSS
| Cascading Style Sheets | |
|---|---|
 | |
| Estensione | .css
|
| Tipo MIME | text/css
|
| Uniform Type Identifier (UTI) | public.css
|
| Sviluppatore | W3C |
| 1ª pubblicazione | 17 dicembre 1996 |
| Formato aperto? | Sì |
| Sito web | www.w3.org/TR/CSS |
Cascading Style Sheets, meglio noto come CSS (in italiano fogli di stile a cascata), è un linguaggio usato per definire la formattazione di documenti HTML, XHTML e XML, ad esempio i siti web e relative pagine web. Le regole per comporre il CSS sono contenute in un insieme di direttive (Recommendations) emanate a partire dal 1996 dal W3C.
L'introduzione del CSS si è resa necessaria per separare i contenuti delle pagine HTML dalla loro formattazione o layout e permettere una programmazione più chiara e facile da utilizzare, sia per gli autori delle pagine stesse sia per gli utenti, garantendo contemporaneamente anche il riutilizzo di codice ed una sua più facile manutenzione.
Storia
[modifica | modifica wikitesto]Per permettere agli autori di poter plasmare liberamente l'aspetto delle pagine web, dal 1993 in poi Netscape Navigator ed Internet Explorer, i due software di navigazione che si disputavano gli utenti nella nota guerra dei browser, presentarono tag proprietari, ovvero non aderenti agli standard né compatibili con i browser concorrenti. Un esempio di questi tag era <font> che andava a definire il font dei caratteri.
Questi tag proprietari di formattazione erano l'unico modo per gli autori di definire la formattazione, così il loro uso è diventato molto intenso. Tuttavia questi tag presentavano tre problemi:
- Il primo problema è costituito dalla lunghezza dei tag. Se confrontata con una pagina che adotta il linguaggio CSS, una pagina che non lo adotta è in genere più pesante (in termini di bit) in un rapporto che spesso raggiunge lo 0,2%.[senza fonte] Inoltre, le istruzioni CSS possono essere raccolte in un file esterno che rimane memorizzato nella cache del browser, riducendo ulteriormente la quantità di dati che i server devono trasmettere.
- Il secondo problema risiede nella mancanza di logica del codice (X)HTML. Un codice non aderente agli standard, ridondante e confuso comporta infatti molto lavoro aggiuntivo per i browser, che devono cercare di correggere ed interpretare (quando possibile) direttive arbitrarie.
- Il terzo problema è la mancanza di compatibilità con i computer palmari e gli smartphone. Queste pagine infatti sono progettate per schermi con risoluzione minima 800×600 pixel. Dispositivi come i palmari (o i più moderni tablet) che possono avere una risoluzione inferiore ed una forma dello schermo ben diversa dal rapporto 4:3 dei monitor per computer, si trovano quindi impossibilitati a visualizzare correttamente la pagina con il risultato che l'utente si troverà una pagina confusa e scomoda da leggere.
Un'ulteriore questione era, nelle pagine web non standard, l'uso del tag <table> (le tabelle) per realizzare l'impaginazione delle pagine web. L'impaginazione tabellare viene considerata deprecabile dai puristi, in quanto le tabelle sono pensate per impaginare dati tabulari e non layout web. Oltre a questo, l'uso delle tabelle comporta anche svantaggi pratici: aumento del peso delle pagine, come già indicato al problema 1, e peggioramento dell'accessibilità, in quanto l'ordine logico dei dati può dover essere sacrificato per motivi di layout.
Un altro modo di creare siti web negli anni 90 e 2000 (fino al suo abbandono il 31 dicembre 2020 da parte di Adobe[1]) era Adobe Flash che permetteva (in modo vettoriale) di creare animazioni, trasformazioni e in generale un layout molto più accattivante di HTML e CSS. Oltretutto permetteva di integrare qualsiasi font anche se l'utente sul suo dispositivo non lo aveva. Questi problemi furono risolti con HTML5 e CSS3.
Un altro problema era creare la formattazione delle pagine HTML incorporando gli stili nei tag e il carattere tipografico nel tag "font" (ora deprecato). Ciò rendeva il codice complicato e spesso disordinato. Ad esempio:
<p style="color:blue;font-size:46px;">
Wikipedia è un'enciclopedia
</p>
CSS
[modifica | modifica wikitesto]Per tentare di risolvere questa situazione, nel 1996 il W3C emanò le specifiche CSS 1. I CSS 1 erano un interessante sistema per separare contenuto da formattazione. La base di questo linguaggio, infatti, consisteva nel fatto che il contenuto sarebbe stato sempre definito dal codice (X)HTML, mentre la formattazione si sarebbe trasferita su un codice completamente separato, il CSS appunto. I richiami tra i due codici venivano effettuati tramite due particolari attributi: class e ID. Queste specifiche:
- Erano un'efficace soluzione al primo problema (escludendo la questione del tag
<table>) perché riducevano notevolmente le dimensioni delle pagine. - Risolvevano il secondo in modo parziale perché consentivano al codice (X)HTML di ritornare in gran parte semplice ed essenziale, ma presentavano qualche mancanza che costringeva a ricorrere ai tag HTML.
- Non prendevano però in considerazione il terzo problema, dato che nel 1996 i PDA (i palmari) erano scarsamente diffusi.
I CSS sviluppavano un'idea semplice ma efficace, ma nonostante le loro grandi potenzialità non ebbero successo a causa della mancanza di browser in grado di supportarli.
CSS 2 e CSS 2.1
[modifica | modifica wikitesto]Per includere le nuove funzionalità e rendere i CSS un linguaggio ben supportato, nel 1998 il W3C pubblicò le specifiche CSS 2. Nel 2004 iniziarono i lavori sulle specifiche aggiornate CSS 2.1 che divennero raccomandazione ufficiale il 7 giugno 2011. I CSS 2 sono la naturale evoluzione dei CSS 1 ed offrono potenti soluzioni per risolvere soprattutto il terzo problema, con la possibilità di creare fogli di stile separati per i dispositivi portatili. Anche il secondo problema è ormai pienamente risolvibile, scrivendo una pagina (X)HTML esclusivamente indirizzata alla struttura e ai contenuti e manovrandola poi esclusivamente con i CSS per impaginarla.
A partire da Internet Explorer 5, Firefox e Opera 7, i CSS 2 hanno potuto avvalersi di browser in grado di interpretarli e sono quindi entrati a far parte del codice di molti siti web.
Si cominciò a creare i primi tipi di layout senza tabelle (solitamente a uno, due o tre colonne)[2][3]:
- layout fisso: aveva una dimensione standard su tutti i dispositivi.
- layout fluido-elastico: variava la larghezza al variare della larghezza della finestra del browser ma nel caso di schermi molto ampi i testi si dilatavano molto e il layout presentava righe di testo molto lunghe e fastidiose da leggere.
CSS 3
[modifica | modifica wikitesto]A differenza delle specifiche CSS 2, che è costituita da un'unica specifica, le specifiche CSS3 sono costituite da sezioni separate dette "moduli". A causa di questa modularizzazione, le specifiche CSS3 hanno differenti stati di avanzamento e stabilità.[4] A novembre 2014, cinque moduli risultavano pubblicati formalmente dal W3C come raccomandazioni:
- 2011-06-07: CSS Color Module Level 3
- 2011-09-29: CSS Namespaces Module Level 3
- 2011-09-29: Selectors Level 3
- 2012-06-19: Media Queries
- 2013-11-07: CSS Style Attributes
HTML e CSS3 costituiscono un linguaggio turing completo[5][6], condizione sufficiente per un linguaggio per essere considerato un linguaggio di programmazione.
I CSS3 presentano nuove possibilità e proprietà rispetto a CSS2[7][8]. Le più importanti sono:
- la possibilità di utilizzare codice CSS al posto delle immagini (jpg, png...) per creare trasparenze, bordi arrotondati e ombreggiature
- la possibilità di creare animazioni, trasformazioni e scalature come era possibile fare con Adobe Flash
- nuovi selettori e classi
- la possibilità di adattare il layout delle pagine web a vari dispositivi e media non più utilizzando più fogli di stile per ogni dispositivo ma uno solo che adatta la pagina a tutti.
- la possibilità di sostituire JavaScript per creare tooltip, gallerie d'immagine e altro[9][10][11].
| PROPRIETÀ CSS3 | TIPOLOGIE | ESEMPIO |
|---|---|---|
| Selettori | ||
| Selettori di base |
|
* {color: red}
h1 {color: red} .titolo {color: red} #titolo {color: red} |
| Selettori combinatori o di relazione |
|
div#container p {color: red}
body > p {color: red} h1 + h2 {color: red} h1 ~ h2 {color: red} |
| Selettori di attributo |
|
a[title] {color: blue}
a[title="Lorem"] {color: blue} a[title~="dolor"] {color: blue} a[title^="Lorem"] {color: blue} a[title$="amet"] {color: blue} a[title*="dolor"] {color: blue} |
| Pseudo-classi e pseudo-classi strutturali |
|
:root {background-color: red} |
| Altre pseudo-classi |
|
div:target {border: 3px}
div:not(.nero) {color: red} input:enabled {color:red} |
| Pseudo-classi per la validazione |
|
:default {background:red} |
| Pseudo-elementi |
|
::first-letter {color:red} |
| Colore | ||
| Opacità | opacity | div {background:white; color:black; opacity: 0.5} |
| Colore RGBa | rgb
rgba |
body {background-color: rgb(100%, 100%, 100%)}
_____________________ body {background-color: rgb(255, 255, 255)} _____________________ body {background-color: rgba(255, 255, 255, 0.5)} |
| Colore HSLa | hsl
hsla |
body {background-color: hsl(0, 100%, 50%) }
______________________ #box1 { background-color: hsla(0,100%,100%,0.5); } |
| Bordi | ||
| Angoli arrotondati |
|
#box1 {border-top-left-radius: 20px} |
| Bordi decorati | border-image | #border (border-image: url(border.png) 27 27 27 27 round round; } |
| Ombre dei contenitori | box-shadow | box-shadow: 5px 5px 10px 2px #333333; |
| Sfondi | ||
| Sfondi multipli | url(prima immagine), url(seconda immagine),... | background-image: url(immagine1.png), url(immagine2.png); |
| Taglio della immagine di sfondo |
|
#box {background-clip: border-box}
#box {background-clip: padding-box} #box {background-clip: content-box} |
| Posizione della immagine di sfondo |
|
background-origin: padding-box; |
| Dimensione dello sfondo |
|
background-size: 50% 50%;
background-size: 200px 50px; background-size: cover; background-size: contain; |
| Gradienti come immagini di sfondo | linear-gradient | background-image: linear-gradient(top right, #FFFFFF 0%, #AACFEF 100%); |
| Testo e font | ||
| Web fonts
(alternativa a Google fonts) |
@font-face | @font-face {
font-family: myFirstFont; src: url(sansation_light.woff); } |
| Interruzione del testo | word-wrap: | #box {word-wrap: break-word; } |
| Ombra sotto il testo | text-shadow: | p {text-shadow: 2px 2px 3px #333;} |
| Orientamento del testo (ad esempio per le lingue dove il testo è verticale)[12][13][14] | writing-mode: "valore";
text-orientation: "valore"; |
text-orientation: mixed;
upright; sideways; use-glyph-orientation; writing-mode: horizontal-tb; vertical-rl; vertical-lr; |
| Caratteri speciali | content: "carattere speciale"; | h1:after {
content: ' \00A7'; } |
| Direzione del testo | horizontal-tb;
vertical-rl; |
p.contenuto1 {
writing-mode: horizontal-tb; } |
| Contorno del testo | width:
color: |
h1 {text-stroke: 1px black;} |
| Interruzione del testo | text-overflow: clip;
text-overflow: ellipsis ellipsis; text-overflow: ellipsis " [..]"; Valori globali:
|
.overflow-clip-clip
|
| Layout e box model | ||
| Eccedenze | overflow-x:
overflow-y: |
#box2 {overflow-x: hidden; } |
| Posizione dei contenitori | box-sizing: | #box1 { box-sizing: content-box; } |
| Layout multicolonna |
|
#container { width: 750px; margin: 20px auto; column-width: 350px; column-gap: 25px; } |
| Flexible box layout |
|
display: box;
box-orient: vertical; box-align: center; box-pack: justify; box-flex: 1; |
| Media queries |
|
@media screen and (color) { regole css } |
| Transizioni, trasformazioni e animazioni | ||
| Transizioni |
|
div {transition-property: background-color; transition-duration: 2s; } |
| Trasformazioni |
|
transform: rotate(40deg);
transform-origin: left bottom; matrix( a, b, c, d, tx, ty ); transform: translate(10px, 10px); transform: scale(0.5); transform: rotate(180deg); transform: skew(15deg, 20deg); transform: rotate(180deg) skew(20deg, 30deg) scale(2); |
| Animazioni | @keyframe
|
@keyframes 'pulse' { from { background-color: red; opacity: 1.0; -transform: scale(1.0) rotate(0deg); } |
| Grafica | ||
| Filtri | filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url(); | img {
filter: blur(5px); } |
| Maschere |
|
mask: url(masks.svg#star) luminance;
|
Caratteristiche
[modifica | modifica wikitesto]
Il codice
[modifica | modifica wikitesto]L'inserimento di codice CSS nelle pagine web può essere effettuato in tre modi diversi:
- Inserendo nel tag
<head>della pagina in codice HTML un collegamento ad un foglio di stile esterno, cioè un file contrassegnato dall'estensione .css come negli esempi seguenti, tramite il tag link o tramite la direttiva import, che può essere utilizzata anche negli stessi file .css per collegare più file tra loro:
<html>
<head>
<title>Esempio</title>
<link rel="stylesheet" type="text/css" href="foglio_di_stile.css"/>
</head>
- oppure
<html>
<head>
<title>Esempio</title>
<style type="text/css">
@import url(foglio_di_stile.css);
</style>
</head>
questa soluzione garantisce il massimo riuso di codice possibile potendo essere richiamato in ciascuna delle pagine web HTML desiderate.
- Inserendo, sempre all'interno dell'
<head>tra gli specifici tag<style>e</style>le dichiarazioni css.
<html>
<head>
<title>Esempio</title>
<style type="text/css">
codice css
</style>
</head>
Questa soluzione garantisce un minor riuso di codice rispetto al precedente potendo essere utilizzato solo all'interno della pagina HTML in cui è dichiarato.
- In linea all'interno degli elementi
<tag style="dichiarazioni CSS">...</tag>
Questa soluzione garantisce un riuso di codice ancora minore rispetto al precedente.
Regole
[modifica | modifica wikitesto]Un foglio di stile CSS è sintatticamente strutturato come una sequenza di regole, che sono coppie costituite da un selettore e un blocco di dichiarazioni, racchiuso tra parentesi graffe. Un selettore è un predicato che individua certi elementi del documento HTML; una dichiarazione, separata con un punto e virgola dalle altre, è a sua volta costituita da una proprietà, ovvero un tratto di stile (come il colore del testo) e un valore da assegnare a quest'ultimo (per esempio blu). separati dai due punti.
selettore1 {
proprietà1:valore1;
proprietà2:valore2;
}
selettore2 {
proprietà3:valore3
}
Selettori
[modifica | modifica wikitesto]Si descrivono di seguito alcune delle principali tipologie di selettori.
Selettori di tipo
[modifica | modifica wikitesto]I selettori di tipo applicano la regola a tutti gli elementi della pagina del tipo determinato. Esempi:
body {
[...]
}
o
p {
[...]
}
Selettori di classe
[modifica | modifica wikitesto]
Le classi applicano la regola a tutti gli elementi della pagina che presentano la proprietà class="nome_classe". La sintassi CSS è la seguente:
.nome_classe {
[...]
}
Selettori d'identificatore
[modifica | modifica wikitesto]
Gli identificatori (comunemente ID) applicano la regola a quell'elemento della pagina che presenta la proprietà id="nome_identificatore". Gli ID contraddistinguono elementi unici. La sintassi CSS è la seguente:
#nome_identificatore {
[...]
}
Selettori di pseudo-classe
[modifica | modifica wikitesto]Le pseudoclassi identificano elementi in base alle loro proprietà.
- first-child individua un elemento solo se è il primo figlio dell'elemento padre. Così quindi
p:first-child {
[...]
}
individuerà nel codice (X)HTML sottostante solo il primo paragrafo.
<body>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
</body>
- link e visited si applicano ai collegamenti. La prima identifica i collegamenti non visitati, la seconda quelli visitati. La sintassi CSS è:
a:link {
[...]
}
- active, focus e hover identificano gli elementi solo in particolari condizioni, la prima se l'elemento è attivo, la seconda se è selezionato, la terza se il cursore del mouse è sopra di esso. Quindi
p:hover {
[...]
}
si applicherà solo se il puntatore del mouse andrà sopra un paragrafo e solo per il tempo che vi rimarrà.
- lang si utilizza per identificare gli elementi di una certa lingua ma il suo supporto è esiguo.
Selettori di pseudo-elementi
[modifica | modifica wikitesto]Gli pseudo-elementi identificano solo una parte di un elemento, senza la necessità di utilizzare la marcatura (X)HTML.
- first-line individua solo la prima linea di un paragrafo. Se la finestra del browser cambia dimensione si adatterà automaticamente alla nuova dimensione della linea. La sintassi CSS è la seguente:
p::first-line {
[...]
}
- first-letter individua solo il primo carattere di un elemento.
- before e after sono due pseudoclassi utilizzate nella creazione dei contenuti generati. Non individuano un elemento, ma una posizione dove creare i contenuti. Sono poco utilizzate, dato il mancato supporto di Internet Explorer.
Selettori di gerarchia
[modifica | modifica wikitesto]Identificano solamente gli elementi che si trovino in una particolare relazione derivante dalla struttura arborescente del documento (X)HTML, come la discendenza, la figliolanza, la fratellanza.
- Il selettore di discendenza identifica solo gli elementi contenuti in altri elementi. Così
p span {
[...]
}
identifica solo gli elementi <span> contenuti in elementi <p>.
- Il selettore figlio identifica invece solo gli elementi che siano contenuti direttamente nell'elemento padre. Così
div > p {
[...]
}
individua solo i <p> contenuti direttamente in un <div>.
- Il selettore fratello identifica il primo elemento immediatamente successivo ad un altro con cui condivida lo stesso padre. Così
h1 + p {
[...]
}
individua solo il primo <p> fratello di <h1>
Selettori di attributo
[modifica | modifica wikitesto]Il selettore di attributi permette, tramite la sintassi che segue, di identificare elementi (X)HTML in base ai loro attributi.
a[title=Esempio]{
[...]
}
Questa regola si applica solo agli elementi <a> che presentano l'attributo title="Esempio". I selettori di attributi sono molti e permetterebbero un controllo eccellente della pagina, ma Internet Explorer non li supporta ed il loro uso è quindi molto limitato.

Griglie CSS
[modifica | modifica wikitesto]Le Griglie CSS sono un sistema di layout bidimensionale, ossia che può gestire sia colonne che righe, a differenza di flexbox che è in gran parte un sistema monodimensionale. Si applicano le regole CSS sia a un elemento genitore (che diventa il Grid Container) che ai figli di quell'elemento (che diventano Grid Items)[15].
CSS
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
---------------------------------------
HTML
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
</div>
CSS per la stampa
[modifica | modifica wikitesto]
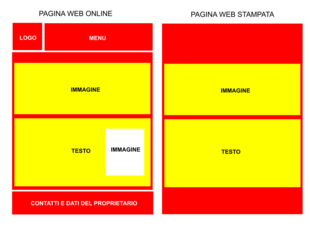
Con i CSS si può fare in modo che l'utente, nel caso stampi una pagina web, stampi solo determinati elementi della pagina e non tutta. Solitamente si toglie dalla pagina stampata il menu, l'immagine di sfondo e i banner pubblicitari. Nel caso la pagina web sia particolarmente ricca di grafica e impaginata in modo creativo e non standard, si tende a farla stampare in modo più classico e standard[16][17]. Un'alternativa al CSS per la stampa sono alcuni plugin dei browser che permettono all'utente di togliere dalla stampa determinati elementi della pagina web[18].
Esempio di CSS esterno per la stampa collegato ad una pagina web HTML:
<link rel="stylesheet" href="main.css" />
<link rel="stylesheet" media="print" href="print.css" />
Esempio di CSS esterno per la stampa:
/* main.css */
body {
margin: 2em;
color: #fff;
background-color: #000;
}
/* print.css */
@media print {
body {
margin: 0;
color: #000;
background-color: #fff;
}
}
Colori
[modifica | modifica wikitesto]I colori Web sono colori usati nella visualizzazione di pagine Web sul World Wide Web e nei metodi per descrivere e specificare tali colori. I colori possono essere specificati come una tripletta RGB o in formato esadecimale (una tripletta esadecimale) o in alcuni casi in base ai loro nomi comuni inglesi. Uno strumento di prelievo colore o un altro software di grafica viene spesso utilizzato per generare valori di colore. Un esempio: #0099CC (un tipo di azzurro che si può anche scrivere Pacific Blue).
Cambiamento del nome dei colori
[modifica | modifica wikitesto]I CSS3 permettono di rinominare i colori a piacere e richiamarli successivamente[19]:
$color-danube: #668DD1;
/* RICHIAMO */
$color-alpha: $color-danube;
Creazione di variabili
[modifica | modifica wikitesto]Sass (Syntactically Awesome StyleSheets) è un'estensione del linguaggio CSS che permette di utilizzare variabili, di creare funzioni e di organizzare il foglio di stile in più file.
Less (LESS) è un preprocessore CSS che estende il normale linguaggio CSS permettendo (oltre alla normale sintassi dei fogli di stile) anche l'utilizzo di funzioni, operatori e variabili, la nidificazione delle istruzioni, la creazione di "mixin" e numerose altre caratteristiche che rendono il codice più facile da scrivere, da mantenere e da comprendere.
Proprietà
[modifica | modifica wikitesto]Le proprietà CSS sono numerose. Le più utilizzate sono:
- width e height. Queste proprietà vengono utilizzate per impostare l'altezza e la larghezza di un determinato elemento.
- background. Definisce lo sfondo di un elemento. È una scorciatoia (shorthand properties) per background-attachment, background-color, background-image, background-position e background-repeat.
- border. Definisce il bordo di un elemento. È una scorciatoia (shorthand properties) per border-color, border-style e border-width.
- color. Definisce il colore del testo di un elemento. Per definire lo sfondo si utilizza la proprietà background.
- position. Definisce il tipo di metodo di posizionamento utilizzato per un elemento (statico, relativo, fisso, assoluto o appiccicoso).
- z-index. Specifica l'ordine di un elemento posizionato e dei suoi discendenti (sopra o sotto gli altri presenti in pagina).
- float. Questa proprietà definisce un blocco flottante, ovvero che permette la disposizione di altri elementi ai suoi lati.
- font-family. Definisce le proprietà del carattere. È una scorciatoia (shorthand properties) per font-family, font-size e font-weight.
- margin e padding. Definiscono lo spazio circostante gli elementi. La prima lo spazio esterno ai bordi, la seconda quello interno.
- text-align. Definisce l'allineamento degli elementi, tra cui il testo.
- !important. Fa prevalere una regola CSS rispetto alle altre
- min-width e max-width. Permettono di far apparire e scomparire un elemento a seconda della dimensione del dispositivo
- clear. Impedisce che a fianco di un elemento compaiano altri elementi con il float
Valori
[modifica | modifica wikitesto]Se non specificata, una proprietà assume i valori predefiniti di ogni browser, o in seconda istanza lo stile utente scelto, altrimenti può assumere uno dei seguenti:
La stringa inherit specifica che la proprietà deve ereditare il valore dagli elementi da cui l'elemento discende. La stringa auto ha significati molto diversi a seconda della proprietà a cui viene assegnata.
Se i numeri sono contraddistinti da un'unità di misura è necessario che tale unità sia espressa (tranne che nel caso dello zero). Tra il numero e l'unità non devono esserci spazi, come nell'esempio che segue:
p {
margin : 5px;
border: 1em;
padding: 0;
}
I colori possono essere indicati con più di un sistema. Ad esempio il colore arancione può essere indicato con:
orange /* colore predefinito */
rgb(255, 165, 0) /* formato rgb da 0 a 255 */
rgb(100%,64%,0%) /* è possibile utilizzare le percentuali */
rgba(255, 165, 0, 1) /* è possibile specificare l'alpha che va da 0 a 1 */
hsl(39, 100%, 50%) /* notazione hue saturation lightness */
hsla(39, 100%, 50%, 1) /* è possibile specificare l'alpha */
#ffa600 /* formato esadecimale RRGGBB */
#ffa600ff /* formato esadecimale RRGGBBAA */
#fa0 /* formato esadecimale RGB approssimazione del valore iniziale */
#fa0f /* formato esadecimale RGBA approssimazione del valore iniziale */
L'URL viene indicato nelle forme
url(http://esempio.it/file.html)
url("http://esempio.it/file.html")
I CSS permettono di indicare nella proprietà font-family più di un font, o una famiglia di font (serif e sans). In questo modo il browser utilizzerà il primo che troverà installato sul sistema operativo. La dichiarazione utilizza questa sintassi:
p {
font-family : "Arial", "Verdana", serif;
}
CSS per SVG
[modifica | modifica wikitesto]È possibile utilizzare i CSS per modificare gli stili di SVG (linguaggio facente parte di HTML5)[20]. Esempio:
svg {
background-color: beige;
}
CSS per HTML5 Canvas
<!DOCTYPE html>
<html>
<head>
<title>Canvas element size: 600 x 300,
Canvas drawing surface size: 300 x 150</title>
<style>
body {
background: #dddddd;
}
#canvas {
margin: 20px;
padding: 20px;
background: #ffffff;
border: thin inset #aaaaaa;
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<canvas id="canvas">
Canvas not supported
</canvas>
</body>
</html>
Creazione automatica dei CSS
[modifica | modifica wikitesto]Con programmi di grafica e fotoritocco come Photoshop è possibile convertire i livelli in stili CSS[21].
Utilizzo del 3D
[modifica | modifica wikitesto]I CSS3 hanno introdotto la proprietà "3D Transform" che consente di creare alcune animazioni e forme in 3D ma non possono equiparare le possibilità di WebGL[22][23].
Il supporto dei Browser ai CSS
[modifica | modifica wikitesto]La lista che segue è di motori di rendering perché a loro è assegnato il compito di formattare la pagina secondo le istruzioni CSS.
- Gecko (Mozilla Firefox e Netscape Navigator)
- Gecko ha un ottimo supporto dei CSS 1,2 e 3 ed è per questo spesso utilizzato nella verifica della resa delle pagine web. Gecko e Mozilla Firefox sono software libero. Anche Netscape Navigator (obsoleto dal 1º marzo 2008[24]) era distribuito sotto licenza libera.
- Trident (Internet Explorer e AOL Explorer)
- Internet Explorer (obsoleto dall'agosto 2020[25] in favore di Edge), dalla versione 9 supportava CSS 3. Una peculiarità di Internet Explorer erano i cosiddetti commenti condizionali che consentivano di applicare delle regole di CSS soltanto a una determinata versione di Internet Explorer. Questa funzionalità era ampiamente utilizzata laddove si presumeva un'utenza che utilizzava ancora vecchie versioni di Internet Explorer e che perciò richiedevano frequentemente alcune regole di CSS addizionali per la corretta visualizzazione della pagina web.[26] In molti casi era necessario utilizzare regole di stile CSS ad-hoc esclusivamente per Internet Explorer a causa delle differenze sostanziali nel modo in cui alcune versioni di Internet Explorer si discostavano dagli standard, come per esempio nel "
box modelnon-standard" utilizzato da alcune versioni di Internet Explorer e che differivano sostanzialmente da quello imposto dagli standard del World Wide Web Consortium.[27][28] La sintassi dei commenti condizionali era la seguente:
<!--'''[if IE]>'''
''regole CSS ad-hoc per Internet Explorer''
'''<![endif]'''-->
- poiché
<!--introduceva di norma un commento, i browser diversi da Explorer 5.0 o superiori non interpretavano il codice. I commenti condizionali permettevano di specificare un foglio di stile specifico per Internet Explorer nel modo che segue:
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="'''foglio_di_stile_ad-hoc_per_IE.css'''">
<![endif]-->
Trident e Internet Explorer sono software proprietario.
- Presto (Opera)
- Presto offre un ottimo supporto dei CSS 1,2 e 3. Opera offre inoltre un'opzione che permette all'utente di disattivare i fogli di stile o usarne di propri. Presto e Opera sono software proprietario.
- KHTML e WebKit (Safari, Google Chrome e Konqueror)
- KHTML è attualmente il motore che offre il maggior supporto ai CSS, offrendo una quasi totale interpretazione anche dei CSS 3. KHTML e WebKit sono software libero; Safari e Google Chrome sono software proprietari (mantenuti rispettivamente da Apple e Google), mentre Konqueror è software libero (sotto licenza GPL, mantenuto dalla community di KDE).
Oltre alle differenze di compatibilità, ogni motore di rendering aggiunge ai CSS standard alcuni nuovi elementi o nuove proprietà.
Normalmente tali proprietà iniziano con un prefisso che cambia in base al browser, per esempio -webkit indica che la proprietà riguarda il motore di rendering WebKit, ad esempio -webkit-appearance. Tutte queste proprietà però dovrebbero essere utilizzate esclusivamente quando si desidera solo utilizzare quel browser con quel determinato motore di rendering poiché tutte queste proprietà sono caratteristiche aggiuntive valide solo per quel determinato motore di rendering e non sono proprietà standard definite dal World Wide Web Consortium.
EdgeHTML supporta bene i CSS, compresi i CSS3. EdgeHTML e Microsoft Edge sono software proprietario.
Utilizzo su diversi dispositivi
[modifica | modifica wikitesto]Prima dell'arrivo dei CSS3, con i CSS2 si facevano più file CSS per lo stesso sito web che caricava il file CSS corrispondente al dispositivo utilizzato dall'utente. In HTML si specificava la seguente sintassi:
<link rel="stylesheet" type="text/css" href="foglio.css" media="screen"/>
Il codice precedente associa il foglio di stile solo ai browser standard per computer desktop e portatili. I valori dell'attributo "media" sono gli stessi della regola CSS "media queries". Sebbene sia ancora possibile creare più fogli di stile per diversi media e specificarlo nel tag "link rel", da quando le media queries sono supportati da tutti i moderni browser la maggior parte degli sviluppatori utilizza esse poiché consentono in un solo foglio CSS di adattare la relativa pagina HTML a tutti i dispositivi utilizzando molte meno righe di codice[29].
Riduzione delle chiamate al server
[modifica | modifica wikitesto]
Ogni richiesta del server separata (time to first byte o TTFB) influisce sulla velocità di essa (quando si richiamano nel codice immagini, font, video, elementi JS...). Con i CSS si possono aumentare notevolmente le prestazioni di una pagina riducendo quel numero di richieste.
Immagini
[modifica | modifica wikitesto]Utilizzare i CSS3 per evitare di utilizzare le immagini (jpg, png,...) ad esempio per gli angoli arrotondati, le ombre, i gradienti e le trasparenze.

Utilizzare i CSS Sprite, attuando una sola chiamata al server utilizzando una sola immagine che ne contiene molte per più parti della pagina web (o dell'intero sito web).
Minify
[modifica | modifica wikitesto]Comprimere i file CSS con il metodo "minify" per ridurre il peso del file CSS e quindi la banda utilizzata per richiamare tale file dal server. Si può fare anche con pagine HTML e JavaScript[30]. In questo modo però il codice sarà privo di spazi e la modifica risulterà più complessa.
Inoltre ci sono più modi di arrivare allo stesso risultato con i CSS. Il metodo che si dovrebbe scegliere è quello che consente di scrivere meno codice possibile per ridurre al minimo il peso del file ".css". Ad esempio:
.foo { color: #ff0000; }
.bar { color: rgba(255, 0, 0, 1); }
/* EQUIVALE A */
.bar,.foo{color:red}
Non usare troppi font incorporati (@font-face e Google Fonts).
Numero di file
[modifica | modifica wikitesto]Ridurre al minimo il numero di file CSS e il numero di file in generale. Adattare ad esempio il layout delle pagine web a vari dispositivi e media non utilizzando più fogli di stile per ogni dispositivo ma uno solo che adatta la pagina a tutti attraverso le media queries. In questo modo il server avrà la chiamata per un solo foglio CSS.
JavaScript
[modifica | modifica wikitesto]Sostituire JavaScript con i CSS per creare tooltip, gallerie d'immagine e altro[9][10][11]. I CSS richiedono infatti meno risorse di JS.
Fogli di stile preferiti e alternativi
[modifica | modifica wikitesto]Come descritto, ad ogni pagina si possono collegare più fogli di stile. Tuttavia è anche possibile far scegliere all'utente quali applicare. Per farlo si definiscono innanzitutto i fogli di stile permanenti, cioè non disattivabili, secondo la sintassi già vista. Poi si definiscono i fogli preferiti, cioè attivi al caricamento della pagina, ma disattivabili, aggiungendo l'attributo <title> come nell'esempio che segue:
<link rel="stylesheet" type="text/css" href="foglio_preferito.css" title="Esempio1"/>
A questo punto si possono specificare fogli di stile alternativi cioè non attivi al caricamento, ma attivabili dall'utente, come nell'esempio che segue:
<link rel="alternate stylesheet" type="text/css" href="foglio_alternativo.css" title="Esempio2"/>
Per attivare e disattivare i fogli di stile l'utente può ricorrere all'apposito menu del suo browser, tuttavia Internet Explorer non offriva questa possibilità quindi era necessario creare uno script JavaScript che svolgesse la funzione di sostituire i fogli. Il codice era stato pubblicato la prima volta su (EN) A List Apart. Tuttavia se questo script era facile da mettere in opera per gli sviluppatori, richiedeva un browser aggiornato con un buon supporto del DOM, oltre che avere attivati sia JavaScript e i cookie. Un sistema più complesso ma molto più robusto poteva essere uno script lato server come PHP. Un esempio è disponibile sempre sullo stesso sito.
Pattern
[modifica | modifica wikitesto]
I pattern sono figure modulari che si ripetono all'infinito che solitamente fanno da sfondo a elementi HTML come contenitori DIV, bottoni, il background della pagina web, paragrafi. Si possono creare direttamente in CSS, con le immagini o fondendo entrambi i metodi ossia creando un'immagine base e ripetendola con la regola background-repeat[31]. In questi tre casi non c'è bisogno di realizzare un'immagine di sfondo della grandezza del contenitore che peserebbe molto di più.
Acid3
[modifica | modifica wikitesto]Acid3 è un test con cui è possibile verificare l'aderenza di un browser a determinati standard web compresi i CSS3[32].
Stylus
[modifica | modifica wikitesto]Stylus è un linguaggio per preprocessore di fogli di stile dinamico compilato in Cascading Style Sheets (CSS). Il suo design è influenzato da Sass e LESS. È considerata la quarta sintassi del preprocessore CSS più utilizzata[33]. È stato creato da TJ Holowaychuk, un ex programmatore di Node.js e creatore del linguaggio Luna. È scritto in JADE e Node.js.
Selettori
[modifica | modifica wikitesto]A differenza del CSS, che utilizza le parentesi graffe per aprire e chiudere i blocchi di dichiarazione, viene utilizzata l'indentazione. Inoltre, i punti e virgola (;) vengono facoltativamente omessi. Quindi, il seguente CSS:
body
color: white;
}
può essere abbreviato in:
body
color: white;
Inoltre, anche i due punti (:) e le virgole (,) sono facoltativi; ciò significa che quanto sopra può essere scritto come segue:
body
color white
Variabili
[modifica | modifica wikitesto]Stylus consente di definire variabili, tuttavia, a differenza di LESS e Sass, non utilizza un simbolo per definire le variabili. Inoltre, l'assegnazione delle variabili viene eseguita automaticamente separando la proprietà e le parole chiave. In questo modo, le variabili sono simili alle variabili in Python.
messaggio = 'Hello, World!'
div::before
content messaggio
color #ffffff
Il compilatore Stylus tradurrebbe l'esempio sopra in:
div::before {
content: "Hello, World!";
color: #ffffff;
}
Mixin e funzioni
[modifica | modifica wikitesto]Sia i mixin che le funzioni sono definiti nello stesso modo, ma vengono applicati in modi diversi.
Ad esempio:
border-radius ( n )
-webkit-border-radius n
-moz-border-radius n
border-radius n
quindi, per includerlo come mixin:
div.rettangolo
border-radius( 10px )
che verrebbe compilato in:
div.rettangolo {
-webkit- border-radius: 10 px;
-moz- border-radius: 10 px;
border-radius: 10 px;
}
Interpolazione
[modifica | modifica wikitesto]Per includere variabili negli argomenti e negli identificatori, le parentesi graffe circondano le variabili. Per esempio,
-webkit- { 'border' + '-radius' }
corrisponde a
-webkit-border-radius
CSS dinamici
[modifica | modifica wikitesto]Dynamic CSS, o DCSS, è un termine che comprende un insieme di tecnologie utilizzate assieme per creare fogli di stile dinamici, utilizzando una combinazione di qualsiasi linguaggio di programmazione per il lato server (come ad esempio PHP/ASP/Perl/JSP) e CSS)[34]. L'idea iniziale del DCSS è stata scritta nel luglio 2002 da Jori Koolstra, un programmatore olandese[35].
DCSS permette di lavorare con variabili in CSS e con la riscrittura dinamica del codice sorgente CSS. Molti CMS hanno creato moduli aggiuntivi, per esempio Drupal.
Esempio:
$persistent = [
'bgmast' => 'bbd9ee', /* elenco */
'fgmast' => '4d4d4d',
'bgmenu' => 'e7e4d3', /* menu */
'fgmenu' => '444',
'bgcont' => 'fff', /* contenuto */
'fgcont' => '444'
];
Modifica del cursore con i CSS
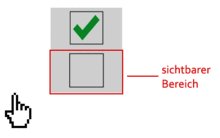
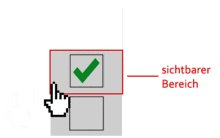
[modifica | modifica wikitesto]I CSS possono generare una serie di diversi cursori del mouse che l'utente vedrà appena arrivato sulla pagina HTML che li contiene[36][37]:
Progetti in divenire
[modifica | modifica wikitesto]
Il W3C sta sviluppando alcune specifiche CSS3 per creare layout simili a quelli per riviste e settimanali, con la possibilità di far scorrere il testo attorno alle immagini prive di sfondo (PNG e GIF) e forme geometriche[38][39][40][41].
Esempi
[modifica | modifica wikitesto]CSS inline
<div id=”circle”
style="exclusion-shape: poly(x1, y1, .., xN, yN)"></div>
<div style="region-thread:content;
exclusions: #circle;"></div>
CSS esterno
.exclusion {
wrap-flow: both;
position: absolute;
width: 200px;
}
.region {
flow-from: article;
box-sizing: border-box;
position: absolute;
width: 200px;
height: 200px;
padding: 10px;
}
Esempi di CSS3
[modifica | modifica wikitesto]-
Confronto tra il logo CSS3 creato con i CSS, con SVG e con HTML5 Canvas
-
Confronto tra alcuni filtri CSS3 e i filtri equivalenti di Gimp
-
Prima dei CSS3 per distribuire un testo su più paragrafi si usavano più <p>. Con i CSS3 si può usare un solo <p>.
-
Confronto tra sfondi multipli CSS2 e CSS3. Nel primo caso servivano più tag <img> ognuno con uno sfondo e uno z-index, nel secondo un solo <img> con più sfondi
-
Confronto tra maschera GIMP, CSS3 e SVG
Standardizzazione
[modifica | modifica wikitesto]Frameworks
[modifica | modifica wikitesto]I framework CSS sono librerie pre-preparate che hanno lo scopo di consentire uno stile più semplice e conforme agli standard delle pagine Web utilizzando il linguaggio Cascading Style Sheets. I framework CSS includono Blueprint, Bootstrap, Cascade Framework, Foundation, MDBootstrap e Materialise. Come le librerie di linguaggi di programmazione e scripting, i framework CSS sono solitamente incorporati come fogli .css esterni a cui si fa riferimento nell'HTML <head>. Forniscono una serie di opzioni già pronte per la progettazione e il layout della pagina web. Sebbene molti di questi framework siano stati pubblicati, alcuni autori li usano principalmente per la prototipazione rapida, o per imparare da, e preferiscono 'creare manualmente' CSS appropriato per ogni sito pubblicato senza il sovraccarico di progettazione, manutenzione e download dovuto a molte funzionalità inutilizzate nello stile del sito.
Metodologie di progettazione
[modifica | modifica wikitesto]Con l'aumentare della dimensione delle risorse CSS utilizzate in un progetto, un team di sviluppo deve spesso decidere una metodologia di progettazione comune per mantenerle organizzate. Gli obiettivi sono la facilità di sviluppo, la facilità di collaborazione durante lo sviluppo e le prestazioni dei fogli di stile distribuiti nel browser. Le metodologie popolari includono OOCSS (CSS orientato agli oggetti), ACSS (CSS atomico), oCSS (foglio di stile Cascade organico), SMACSS (architettura scalabile e modulare per CSS) e BEM (blocco, elemento, modificatore)
Note
[modifica | modifica wikitesto]- ^ Flash & The Future of Interactive Content | Adobe Blog, su web.archive.org, 2 dicembre 2017. URL consultato il 27 gennaio 2021 (archiviato dall'url originale il 2 dicembre 2017).
- ^ Alessandro Fulciniti, I più comuni layout table-less, su HTML.it. URL consultato il 2 febbraio 2021.
- ^ (EN) Fixed vs. Fluid vs. Elastic Layout: What’s The Right One For You?, su Smashing Magazine, 2 giugno 2009. URL consultato il 2 febbraio 2021.
- ^ CSS current work, su w3.org.
- ^ Stupid Machines - rule 110, su github.com.
- ^ Rule 110 OnLine Demonstration, su eli.fox-epste.in.
- ^ CSS3: guida completa, su HTML.it. URL consultato il 27 gennaio 2021.
- ^ W3Schools Online Web Tutorials, su w3schools.com. URL consultato il 28 gennaio 2021.
- ^ a b (EN) 5 things you can do with CSS instead of JavaScript, su LogRocket Blog, 29 ottobre 2019. URL consultato il 28 gennaio 2021.
- ^ a b (EN) Creating beautiful tooltips with only CSS, su LogRocket Blog, 29 giugno 2020. URL consultato il 28 gennaio 2021.
- ^ a b (EN) 49 CSS Galleries, su Free Frontend. URL consultato il 28 gennaio 2021.
- ^ Styling vertical Chinese, Japanese, Korean and Mongolian text, su w3.org. URL consultato il 7 febbraio 2022.
- ^ (EN) text-orientation - CSS: Cascading Style Sheets | MDN, su developer.mozilla.org. URL consultato il 7 febbraio 2022.
- ^ (EN) writing-mode - CSS: Cascading Style Sheets | MDN, su developer.mozilla.org. URL consultato il 7 febbraio 2022.
- ^ (EN) A Complete Guide to Grid, su CSS-Tricks. URL consultato il 2 febbraio 2021.
- ^ (EN) How to Create Printer-friendly Pages with CSS - SitePoint, su sitepoint.com. URL consultato il 24 agosto 2021.
- ^ (EN) How To Set Up A Print Style Sheet, su Smashing Magazine, 24 novembre 2011. URL consultato il 24 agosto 2021.
- ^ Print Friendly & PDF, su chrome.google.com. URL consultato il 24 agosto 2021.
- ^ (EN) What do you name color variables?, su CSS-Tricks, 7 dicembre 2018. URL consultato il 4 febbraio 2021.
- ^ SVG and CSS - SVG: Scalable Vector Graphics | MDN, su developer.mozilla.org. URL consultato il 28 gennaio 2021.
- ^ (EN) Exporting CSS From Photoshop When Building From A PSD File, su Square Internet, 11 agosto 2019. URL consultato il 28 gennaio 2021.
- ^ Guida per il 3D nei browser – WebGL Contro CSS 3D Transforms, su WE RAD, 5 maggio 2017. URL consultato il 29 gennaio 2021.
- ^ (EN) Pratik, 10+ CSS 3D Transforms Example With Code Snippets, su OnAirCode, 27 marzo 2018. URL consultato il 29 gennaio 2021.
- ^ End of Support for Netscape web browsers - The Netscape Blog, su web.archive.org, 29 dicembre 2007. URL consultato il 27 gennaio 2021 (archiviato dall'url originale il 29 dicembre 2007).
- ^ (EN) Internet Explorer Web Browser End of Support - Microsoft 365, su microsoft.com. URL consultato il 27 gennaio 2021.
- ^
(EN) CSS Conditional comments, su quirksmode.org. URL consultato il 10 giugno 2014.«Older IE versions frequently need some extra CSS in order to show your pages right. Conditional comments are the best way to add this CSS, since the system is explicitly designed for this use case»
- ^
(EN) Internet Explorer and the CSS box model, su 456bereastreet.com. URL consultato il 10 giugno 2014.«Internet Explorer’s non-standard way of calculating box dimensions»
- ^ (EN) CSS2 Box model, su w3.org, W3C.
- ^ CSS @media Rule, su w3schools.com. URL consultato il 28 gennaio 2021.
- ^ CSS Minifier, su cssminifier.com. URL consultato il 27 gennaio 2021.
- ^ (EN) 51 CSS Background Patterns, su Free Frontend. URL consultato il 5 febbraio 2021.
- ^ The Acid3 Test, su acid3.acidtests.org. URL consultato il 3 febbraio 2021.
- ^ Poll Results: Popularity of CSS Preprocessors
- ^ (EN) Generating Dynamic CSS with PHP - Digital Web, in Digital Web, 24 gennaio 2014. URL consultato il 17 febbraio 2021.
- ^ Wayback Machine (TXT), su web.archive.org, 19 agosto 2010. URL consultato il 17 febbraio 2021 (archiviato dall'url originale il 19 agosto 2010).
- ^ cursor - CSS | MDN, su developer.mozilla.org. URL consultato il 17 febbraio 2021.
- ^ CSS cursor property, su w3schools.com. URL consultato il 17 febbraio 2021.
- ^ (EN) Christian Cantrell Published: August 3rd, 2012 Comments: 0 Your browser may not support the functionality in this article, Magazine-like Layout for the Web with CSS Regions and Exclusions - HTML5 Rocks, su HTML5 Rocks - A resource for open web HTML5 developers. URL consultato il 23 agosto 2021.
- ^ w3c (PDF), su lists.w3.org.
- ^ (EN) Exclusions will hopefully be like more powerful grid-friendly floats, su CSS-Tricks, 21 novembre 2018. URL consultato il 23 agosto 2021.
- ^ CSS Exclusions Module Level 1, su w3.org. URL consultato il 23 agosto 2021.
Bibliografia
[modifica | modifica wikitesto]- Cascading Style Sheet (prima parte) (JPG), in MCmicrocomputer, n. 174, Roma, Technimedia, giugno 1997, pp. 306-310, ISSN 1123-2714.
- Cascading Style Sheet (seconda parte) (JPG), in MCmicrocomputer, n. 175, Roma, Technimedia, luglio/agosto 1997, pp. 298-302, ISSN 1123-2714.
Voci correlate
[modifica | modifica wikitesto]Altri progetti
[modifica | modifica wikitesto] Wikiquote contiene citazioni sul CSS
Wikiquote contiene citazioni sul CSS Wikibooks contiene testi o manuali sul CSS
Wikibooks contiene testi o manuali sul CSS Wikiversità contiene risorse sul CSS
Wikiversità contiene risorse sul CSS Wikimedia Commons contiene immagini o altri file sul CSS
Wikimedia Commons contiene immagini o altri file sul CSS
Collegamenti esterni
[modifica | modifica wikitesto]- Sito ufficiale, su w3.org.
- Sito ufficiale, su drafts.csswg.org.
- CSS, in Lessico del XXI secolo, Istituto dell'Enciclopedia Italiana, 2012-2013.
- (EN) André Munro, CSS, su Enciclopedia Britannica, Encyclopædia Britannica, Inc.
- (EN) Opere riguardanti CSS, su Open Library, Internet Archive.
- Repository sorgenti di CSS, su github.com.
- (EN) Denis Howe, Cascading Style Sheets, in Free On-line Dictionary of Computing. Disponibile con licenza GFDL
- (EN) Css di W3C
- Css - Articoli e guide su Curlie (Ex DMoz)
- (EN) CSS Zen Garden - Esempi.
- (EN) Css w3schools - Tutorial, Esempi, Reference su W3Schools.
- (EN) CSS Optimizer Archiviato il 1º ottobre 2020 in Internet Archive. - Tool per ottimizzare e pulire il CSS inutilizzato.
- (EN) CSS Framework - Accelera il tuo sviluppo
| Controllo di autorità | LCCN (EN) sh2001004461 · GND (DE) 4467617-7 · BNE (ES) XX550325 (data) · BNF (FR) cb13739222f (data) · J9U (EN, HE) 987007537193405171 |
|---|




