Tooltip

Il tooltip (letteralmente: consiglio su uno strumento) è un breve messaggio a comparsa (popup), comune in diverse interfacce grafiche, in particolare quelle che prevedono un mouse od altri dispositivi di puntamento. In genere, se un elemento prevede questa interazione, il tooltip compare quando il cursore è posizionato sull'elemento, scomparendo nuovamente al suo allontanamento.[1][2]
Adozione[modifica | modifica wikitesto]
Uno degli ambienti che ha diffuso maggiormente il tooltip è il web, soprattutto agli inizi, quando il web era principalmente accessibile tramite personal computer con un mouse. Il tooltip ha un supporto completo da tutti i principali browser web conosciuti, anche dalle loro versioni più storiche.[3] In genere, per avere un tooltip in un elemento di una pagina HTML, è sufficiente modificare il tag HTML di quell'elemento ed aggiungere l'attributo title.[2][4]
Varianti[modifica | modifica wikitesto]

Alcuni tooltip avanzati permettono di fissare il riquadro (che quindi rimarrà visualizzato, allo scorrere della pagina o alla chiusura del documento), agendo sulla "clip" (puntina) presente sul bordo superiore del riquadro.
Una variante molto comune, specialmente nei programmi più datati, è mostrare la descrizione dell'oggetto in una barra di stato, ma questo tipo di descrizioni non sono chiamate di solito tooltip.
Un altro sistema che mirava a risolvere lo stesso problema, fu introdotto sui computer Macintosh dal System 7, con il nome di balloon help. In questo caso il testo di aiuto compariva in una nuvoletta simile a quella utilizzata nei dialoghi dei fumetti.
Un altro termine per tooltip, utilizzato da Microsoft per la documentazione per l'utente finale, è "ScreenTip" (letteralmente: consiglio a schermo).
Tooltip in HTML[modifica | modifica wikitesto]
Esempio di tooltip in una pagina HTML:
<p>Paragrafo di esempio <span title="Testo informativo">posiziona il mouse sopra</span>.</p>
Tooltip HTML5[modifica | modifica wikitesto]
In HTML5 esiste un tooltip che si apre nativamente non al passaggio del mouse ma con un click.[5][6]. Ad esempio:
<details>
<summary>Dettagli</summary>
Contenuto mostrato al click
</details>
Tooltip in CSS3[modifica | modifica wikitesto]
Esempio completo di tooltip in CSS3[7]:
<!DOCTYPE html>
<html>
<head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
</head>
<body>
<div class="tooltip">Posiziona in mouse qui sopra
<span class="tooltiptext">Testo del tooltip</span>
</div>
</body>
</html>
Tooltip in JavaScript (Bootstrap)[modifica | modifica wikitesto]
Esempio completo di tooltip in JavaScript con Bootstrap[8]:
<!DOCTYPE html>
<html lang="it">
<head>
<title>Esempio di tooltip con Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<a href="#" data-toggle="tooltip" title="Hooray!">Posiziona qui il mouse</a>
</div>
<script>
$( function(){
$( '[data-toggle="tooltip"]' ).tooltip();
} );
</script>
</body>
</html>
Considerazioni[modifica | modifica wikitesto]

Sui tooltip vengono solitamente sollevate alcune considerazioni.[9][10].
Individuazione[modifica | modifica wikitesto]
Alcuni utenti potrebbero non notare il tooltip e quindi scoprire il suo contenuto anche se è evidenziato rispetto al resto del contenuto.
Potrebbero essere tagliati nella versione mobile della pagina[modifica | modifica wikitesto]

Anche se la pagina web è responsiva, non è detto che lo siano anche i tooltip che contiene.
Oscurano lo schermo[modifica | modifica wikitesto]
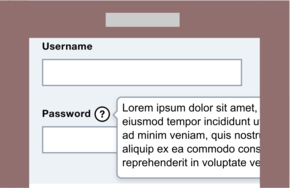
Ciò significa che non è possibile in alcuni casi leggere la descrizione del tooltip e utilizzare contemporaneamente il resto dello schermo. Ad esempio non si può digitare nei campi di un form e contemporaneamente leggere le istruzioni per completarlo se sono racchiuse in un tooltip, poiché il mouse non può fare entrambe le cose contemporaneamente.
Gli utenti devono lavorare sodo per ricordare il suggerimento o passare ripetutamente da una modalità di funzionamento all'altra.
Non funzionano bene con il riconoscimento vocale[modifica | modifica wikitesto]
I tooltip costituiti da icone richiedono un'etichetta accessibile. Ma anche se ne hanno una, gli utenti vocali devono interpretare ciò che vedono e indovinare di cosa si tratta.
Rivelare il contenuto al passaggio del mouse è a volte inaccessibile[modifica | modifica wikitesto]
In primo luogo, è necessario utilizzare un mouse o un altro dispositivo di puntamento per utilizzare una descrizione comando che esclude gli utenti della tastiera e del touch screen.
In secondo luogo, lo stazionamento non è sempre un'intenzione per attivare un controllo. L'utente potrebbe spostare il cursore su un suggerimento che lo attiva accidentalmente.
In terzo luogo, richiede abilità motorie fini per funzionare. Gli utenti devono spostare con precisione il mouse sull'area interessata e tenerlo fermo per evitare di nasconderlo accidentalmente.
In quarto luogo, non è possibile per gli utenti degli schermi "lente di ingrandimento" (screen magnifier) spostare il proprio campo visivo senza nascondere la descrizione comando[11].
Infine, gli utenti non possono selezionare o interagire con il contenuto all'interno della descrizione comando.
È possibile fornire un'esperienza paragonabile agli utenti della tastiera mostrando il tooltip in primo piano. Ma questo non è convenzionale ed esclude gli utenti touch screen.
Accessibilità[modifica | modifica wikitesto]
Ci sono alcune pratiche consigliate dalle Web Content Accessibility Guidelines[12]:
- Solo gli elementi interattivi dovrebbero attivare i tooltip
- I tooltip dovrebbero descrivere direttamente il controllo dell'interfaccia utente che li attiva (cioè non creare un controllo puramente per attivare un tooltip)
- Utilizzare
aria-describedbyoaria-labelledbyper associare il controllo dell'interfaccia utente alla descrizione comando. Evitarearia-haspopupearia-live<label for="name">Nome</label> <input id="name" type="text" aria-describedby="name-hint"> <div id="name-hint" aria-hidden="false"> Scrivi il tuo nome e cognome </div>
- Non utilizzare l'attributo
titleper creare una descrizione comando - Non inserire informazioni essenziali nei tooltip
- Fornire un mezzo per chiudere il tooltip sia con la tastiera che con il puntatore
- Consentire al mouse di spostarsi facilmente sul tooltip senza chiuderlo
- Non utilizzare un timeout per nascondere il tooltip
Galleria d'immagini[modifica | modifica wikitesto]
-
Esempio di una icona che informa l'utente della presenza di un tooltip da poter aprire con un click.
-
Posizionando il cursore sopra ad una immagine di una pagina web, può attivarsi il tooltip contenente il testo alternativo.
-
Alcuni tipi di tooltip possono contenere un link.
Note[modifica | modifica wikitesto]
- ^ (EN) Content on Hover or Focus, in Web Content Accessibility Guidelines. URL consultato il 27 ottobre 2021.
- ^ a b (EN) Creating hyperlinks § Adding supporting information with the title attribute, su developer.mozilla.org. URL consultato il 27 ottobre 2021.
- ^ (EN) HTML element: title, su caniuse.com. URL consultato il 27 ottobre 2021.
- ^
(EN) title - HTML: HyperText Markup Language, su html.spec.whatwg.org. URL consultato il 27 ottobre 2021.«The title global attribute contains text representing advisory information related to the element it belongs to.»
- ^ : The Details disclosure element - HTML: HyperText Markup Language | MDN, su developer.mozilla.org. URL consultato il 1º marzo 2021.
- ^ javascript - Tooltip on click of a button, su Stack Overflow. URL consultato il 1º marzo 2021.
- ^ (EN) Tryit Editor v3.6, su w3schools.com. URL consultato il 1º marzo 2021.
- ^ (EN) Tryit Editor v3.6, su w3schools.com. URL consultato il 1º marzo 2021.
- ^ (EN) Why Tooltips are Terrible and How to Better Design Them, su Chameleon. URL consultato il 1º marzo 2021.
- ^ (EN) The problem with tooltips and what to do instead – Adam Silver – Designer, London, UK., su Adamsilver.io. URL consultato il 1º marzo 2021.
- ^ esempio screen magnifier, su youtube.com.
- ^ (EN) Tooltips in the time of WCAG 2.1, su Sarah Higley. URL consultato il 1º marzo 2021.
Voci correlate[modifica | modifica wikitesto]
Altri progetti[modifica | modifica wikitesto]
 Wikimedia Commons contiene immagini o altri file su Tooltip
Wikimedia Commons contiene immagini o altri file su Tooltip


