Applicazione web

Una applicazione web (web application in inglese, abbreviato web app), in informatica ed in particolare nella programmazione web, indica genericamente tutte le applicazioni distribuite ovvero applicazioni accessibili/fruibili via web per mezzo di un network, come ad esempio una Intranet all'interno di un sistema informatico o attraverso internet, cioè in una architettura tipica di tipo client-server, offrendo determinati servizi all'utente client.
Storia
[modifica | modifica wikitesto]
Quando le prime applicazioni client-server cominciarono ad essere diffuse nel panorama informatico, da metà circa degli anni ottanta, questi sistemi richiedevano che per ognuno di essi fosse installata la parte client direttamente sulla workstation di ciascun utente. In breve qualunque aggiornamento, patch o modifica dell'applicativo lato server (server-side) si trasformava nella esigenza di installare le versioni aggiornate su tutte le workstation degli utenti dell'applicativo stesso; questo tipo di problematiche inducevano ovviamente, in modo diretto, un onere economico non indifferente per il produttore del software, e di conseguenza un costo periodico di adeguamento per tutti gli utenti di questo tipo di applicazione informatica.
Questo modello applicativo è divenuto piuttosto popolare alla fine degli anni novanta con la diffusione di Internet, in un contesto di Web 2.0 ovvero web dinamico: infatti l'opportunità di aggiornare ed evolvere a costo ridotto il proprio applicativo, senza essere costretti a distribuire numerosi aggiornamenti ai propri clienti attraverso supporti fisici, ha reso la soluzione piuttosto popolare per molti produttori software.
Dagli anni 2000 come Google e Microsoft hanno implementato interi pacchetti applicativi per office automation, tradizionalmente venduti in modo distribuito su supporti CD-ROM, e che ora si stanno velocemente trasformando a tutti gli effetti in webapps (es. Google Docs). Spesso sono applicazioni web complesse di tipo enterprise, ovvero di business ad uso interno prettamente aziendale, o verso i propri clienti esterni.
Descrizione
[modifica | modifica wikitesto]Funzionamento
[modifica | modifica wikitesto]
Si basa sul concetto di funzionamento di un client che accede all'applicazione connettendosi a funzionalità di elaborazione residenti su un application server utilizzando come terminali utente normali web browser appoggiandosi dunque ai consueti protocolli di rete (i client finalizzati unicamente a collegarsi come terminali di web-application vengono chiamati sovente thin client). Attraverso le webapps vengono spesso passati flussi di dati in formati SGML generici (o addirittura custom) direttamente ad altre applicazioni che, in virtù dell'uso di questo tipo di output, sono sempre accessibili attraverso un comune web browser.
La parte dinamica lato client (o client-side) di questi sistemi informatici (es. applet) è affidata sempre a linguaggi standard, come ad esempio JavaScript, che sono inclusi in tutti i browser. Il crescente successo conseguito da librerie esperte, ormai veri e propri framework come JQuery, tecnologie dinamiche come AJAX, oppure plug-in, come il conosciutissimo Flash Player, consente oggi di "pilotare" ed arricchire le interfacce utente in modo completo ed efficiente. Di contro, le web-application generano il loro output in modo dinamico pilotando un front-end composto da documenti Web, destinati quindi ad un semplice web browser. Le prime web apps consistevano infatti nella generazione di pagine standard HTML/XHTML; successivamente con l'evolversi delle tecnologie associate e soprattutto con la nascita di nuovi standard, si cominciarono a "distribuire" attraverso di esse documenti in formati ancora più "neutri", come l'XML. In breve ogni singola pagina Web viene inviata al client come fosse un documento statico, ma la sequenza delle pagine può fornire un'esperienza interattiva, poiché l'input dell'utente è restituito attraverso gli elementi embedded della pagina stessa. Durante la sessione, il browser web interpreta e visualizza le pagine, e dunque diventa il client universale per tutte le web-application, indipendentemente dal produttore del software.
Motivazioni
[modifica | modifica wikitesto]
Alcuni siti web sono statici ovvero il contenuto può essere modificato solo da una persona con un livello di accesso privilegiato (a volte definita webmaster) per "aggiornare" manualmente il contenuto attraverso la modifica manuale del codice HTML delle pagine web che devono essere modificate. Generalmente, questo viene fatto modificando un insieme di file presenti sul server web (il computer che fa "girare" il sito web), in cui ciascun file rappresenta una singola pagina.
Spesso è importante che i visitatori di un sito web vedano che il contenuto sia coerente ed aggiornato. Il contenuto di un sito che varia nel tempo necessita di essere cambiato continuamente. Per esempio, in un sito web di e-commerce è richiesto che vengano pubblicati solamente gli annunci relativi a prodotti non ancora venduti. È anche importante che i nuovi annunci siano pubblicati al massimo uno o due giorni dopo che sono stati inviati dal venditore. Se una di queste condizioni non viene rispettata, il sito probabilmente non avrà molto successo.
Le modifiche all'aspetto di un sito web statico richiedono che il manutentore del sito visiti ed aggiorni ogni file che compone il sito web. I siti web tipicamente possono crescere fino a comprendere migliaia di file e per questo l'operazione può non essere un compito banale. Il manutentore responsabile del sito di annunci di automobili ha l'onere aggiuntivo di tenere aggiornati anche gli annunci stessi. Se ogni pagina nel sito web rappresenta un annuncio relativo ad una particolare automobile, il webmaster ha la necessità di eliminare le pagine che compongono l'annuncio scaduto e di creare le pagine per le nuove inserzioni. Quindi ha anche l'esigenza che nessun collegamento su altre pagine punti alle pagine rimosse. La quantità di lavoro da compiere diventa molta in un tempo davvero breve. Il manutentore del sito può anche, comprensibilmente, commettere errori e dimenticarsi di aggiornare o rimuovere pagine importanti.
Da qui l'esigenza di sostituire le operazioni ripetitive e manuali con soluzioni applicative automatizzate, che svolgano queste funzioni in modo più efficiente, rapido e sicuro. Infatti, in un sito web generato dinamicamente (detto in questo caso sito dinamico), al manutentore non è richiesto di visitare ogni pagina per eseguire l'aggiornamento del contenuto o dello stile. Se il nostro ipotetico manutentore del sito degli annunci di automobili decidesse di costruire un'applicazione web per gestire questo sistema, potrebbe conservare una lista di "nuovi annunci" slegata dalla struttura HTML (memorizzandola ad esempio in una generica base di dati). Sarebbe quindi in grado di istruire la propria applicazione web perché, quando un utente visita il sito, questa interroghi la base di dati e generi il codice HTML corrispondente ad uno di questi "annunci recenti" ovvero al loro indice.
Caratteristiche
[modifica | modifica wikitesto]
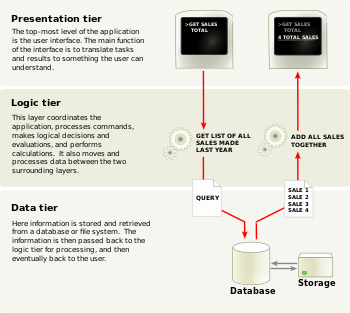
Per sua natura una webapp può presentarsi con diverse strutture ed organizzazioni logiche, poiché di fatto racchiude in sé, allo stesso tempo, un modello tecnico ed una filosofia di sviluppo. Tuttavia, sul piano dell'informatica teorica è possibile riconoscere una strutturazione tipica su più livelli (architettura multi-tier) che va a mappare l'architettura a livello fisico-infrastrutturale di un sistema informatico (architettura three-tier) sul quale l'applicazione web è presente e viene eseguita.
Nella maggioranza dei casi è infatti possibile identificare:
- logica di presentazione (o presentation layer): primo livello associabile al terminale di fruizione, visualizzazione o presentazione a favore dell'utente (front-end) attraverso il motore di rendering del web browser del client ovvero l'interfaccia utente (tìpicamente realizzata tramite pagine HTML e CSS, JSP o JSF in tecnologia Java EE, JavaScript o utilizzando un framework, XSLT ecc...); questa di fatto sostituisce le GUI propriamente dette delle applicazioni software non web-based.
- logica di business (o business logic): secondo livello costituito dal motore applicativo, ovvero un core applicativo (back-end) o logica applicativa o di elaborazione presente tipicamente su un application server e costituita da codice sorgente in un qualche linguaggio di sviluppo dinamico lato-server (per es. PHP, ASP, ASP.NET, un qualche CGI, servlet e JavaAction in linguaggio Java, ecc.); questa riceve, elabora e soddisfa le richieste del client. La presenza di questo strato è ciò che differenzia un'applicazione web da un normale sito web, in quanto implementa il servizio web sotto forma di codice sorgente che essa fornisce al client.

- strato dati (o data layer): terzo eventuale livello riconducibile al motore database associato (per es. MySQL, MSSql, Oracle, DB2, PostgreSQL ecc.) per la gestione della persistenza dei dati e la loro interrogazione attraverso opportuni tool (es. JDBC e ORM come Hibernate, Ibatis, Mybatis ecc...), ricevendo e soddisfacendo le richieste di lettura/scrittura sul DB da parte della logica applicativa. Può risiedere sull'application server assieme alla logica applicativa o direttamente sul DB.
Ricapitolando, il web browser del client invia le proprie richieste, tramite il protocollo HTTP/HTTPS, al livello intermedio ovvero al motore applicativo dinamico del web server, che da una parte interpreta e gestisce le interrogazioni al motore DBMS e dall'altra genera il risultato in un output diretto allo stesso browser, che lo interpreta e lo restituisce all'utente sotto forma di Web. Un'applicazione web si caratterizza dunque essenzialmente per il trasferimento di dati o informazioni da uno strato all'altro ovvero dal front-end fino al back-end e viceversa con in aggiunta eventuali elaborazioni/computazione sulla parte di core business. Spesso inoltre in applicazioni web di una certa dimensione o complessità, al pari di siti web e portali, è presente una pagina iniziale (home page) con un menù iniziale e relativi sottomenù per l'insieme di funzionalità o servizi offerti all'utente.
Progettazione e sviluppo
[modifica | modifica wikitesto]
Come per le altre applicazioni lo sviluppo delle applicazioni web avviene tipicamente seguendo il ciclo di vita del software a partire da requisiti/specifiche. Il lavoro del programmatore web tipicamente avviene in locale sul proprio PC con IDE installato e configurato. A differenza delle altre forme di programmazione lo sviluppo in locale delle applicazioni web necessita del supporto di un application server installato sempre in locale sul PC dello sviluppatore che funzioni da back-end su cui effettuare il deployment dell'applicazione ad ogni passo dello sviluppo testando interfaccia utente e businees logic, verificando poi il risultato prodotto (front-end) digitando il relativo url sul web browser. Spesso, sempre ai fini di test dell'applicazione è necessario installare in locale anche una base di dati che funzioni da data layer ovvero verificandone la persistenza. Sistemi di versionamento (es. SVN) consentono di gestire salvataggi (commit) multipli del codice prodotto su server remoti (tipicamente ambiente di test) tra più sviluppatori senza creare conflitti.
Spesso relativamente allo sviluppo della parte di presentazione ed elaborazione si utilizzano framework web (ad es. in Java Struts e Spring implementanti il design pattern Model-View-Controller (MVC)), e che semplificano lo sviluppo dell'applicazione stessa riducendone i tempi di realizzazione. Anche per la gestione della persistenza è possibile utilizzare framework di sviluppo come ad esempio Hibernate. Alcune elaborazioni possono essere invece eseguite con maggior vantaggio lato client da parte del browser (es. con linguaggio JavaScript e relativi framework come JQuery) o richiamate sul server dal lato utente in maniera asincrona utilizzando ad esempio la tecnologia AJAX.
Esempi
[modifica | modifica wikitesto]
Le applicazioni web-based oggi concorrono ad implementare in tutto o in parte soluzioni software all'interno di motori di ricerca, web forum, blog, webmail, social network, social media, CMS, e-commerce, MMORPG, piattaforme di teleconferenza o strumenti di dhat, gestionali aziendali di vario tipo e molto altro ancora. Troviamo applicazioni web un po' ovunque, ma nel linguaggio comune ci si riferisce ad esse come semplici "siti web" o portali web evoluti. Esempi didattici tipici sono:
- bacheca di annunci di lavoro: l'azienda registrata pubblica il suo annuncio di lavoro e l'interessato risponde inviando tramite form le sue generalità e l'upload del proprio curriculum.
- registrazione di un utente su un forum tramite pagina iniziale di form e successivo inserimento delle generalità utente in una base di dati da parte della logica di elaborazione per successivo login;
- ricerca di un sito tramite un motore di ricerca: l'utente digita la parola chiave da cercare sull'interfaccia web sul web browser ed invia il dato ad un server che tramite opportuni algoritmi esegue una query particolare su una base di dati per l'individuazione dell'indirizzo della risorsa web ricercata.
- una pagina di commento di un blog o di un forum, dove l'utente inserisce nell'interfaccia web (text area) il proprio commento, inviato poi alla logica di elaborazione per l'inserimento nella base di dati e reso disponibile ad altri utenti visualizzatori della pagina.
- una pagina di login per l'accesso alle funzionalità e servizi di un sito, portale, forum, attraverso il form iniziale che rappresenta la parte di presentazione all'utente dell'applicazione, una parte di elaborazione che esegue il controllo dei dati acquisiti dal sistema con quelli presenti nella base di dati per la loro validazione o meno ed infine una pagina di conferma o errore per l'operazione effettuata dall'utente;
- post di testo, immagini o video tramite interfaccia web su un social network che vengono inserite sulla base di dati e rese disponibili ai rispettivi contatti;
- in un servizio di webmail l'utente invia un'email tramite l'interfaccia web al server di posta che provvede all'inserimento del messaggio nella rispettiva casella di posta (boxmail) della base di dati, oltre che all'invio al destinatario;
- una piattaforma Wiki (es. Wikipedia): una modifica del testo di una voce viene passata ad una logica di elaborazione che provvede all'inserimento della modifica nella base di dati; viceversa una richiesta di voce è una query sulla base di dati o repository.
- gestione dell'anagrafica dei curriculum vitae all'interno di una società o di un motore di ricerca di lavoro dove l'utente in fase di scrittura inserisce il CV attraverso una pagina di form lato front-end, i cui dati vengono passati prima alla parte di business per eventuali elaborazioni e poi infine memorizzati nel lato back-end di persistenza della base di dati, e viceversa in fase inversa di lettura.
- siti di e-commerce (es. ebay): l'utente acquista uno o più prodotti selezionandoli e registrandoli in memoria (sessione) nel carrello acquisti ed invoca l'ordine memorizzato in un base di dati dopo l'esecuzione della transazione finanziaria per il pagamento dovuto fornendo i dati della propria carta di credito.
Applicazioni web più complesse sono invece quelle bancarie per la gestione di pratiche (tipicamente ad uso interno tramite Intranet) e flussi di denaro e transazioni finanziarie (es. home banking) tra istituto di credito e clienti. Altri esempi pratici più complessi sono ad esempio i servizi di webmail (es. Gmail), le piattaforme social network come Facebook, Linkedin, Instagram, Flicker, i CMS WordPress, Joomla, Drupal, Microsoft Sharepoint, quelle applicazioni che ci permettono di fare ricerche sul web come Google; di collaborare a progetti, come SourceForge; di acquistare prodotti da un'asta, come avviene su eBay. Inoltre sono nati molti siti web che fungono da directory di script, spesso gratuiti e/o Open source, come Hotscripts.com (In lingua Inglese). Ma questo è solo un esempio poiché usando un qualsiasi motore di ricerca è facile scoprire un'infinità di applicazioni web in tutte le lingue e paesi.
Voci correlate
[modifica | modifica wikitesto]- Active Server Pages
- AJAX
- Applicazione (informatica)
- Application server
- Architettura multi-tier
- ASP.NET
- Client
- DHTML
- Foglio di stile
- Framework per applicazioni web
- Form
- HTML
- Interactive Dialogue Model
- JavaScript
- JavaServer Pages
- Model-View-Controller
- Modello UX
- Perl
- PHP
- Programmazione Web
- Portale web
- Progressive Web App
- Python
- Query string
- Servizio Web
- Servlet
- Sistema informatico
- Spring framework
- Touchmail
- Web 2.0
- Web application framework
- Web dinamico
- Web statico
- Web service
- Service-oriented architecture
Altri progetti
[modifica | modifica wikitesto] Wikimedia Commons contiene immagini o altri file sull'applicazione web
Wikimedia Commons contiene immagini o altri file sull'applicazione web- Wikibooks - Applicazioni Web in React, Bootstrap, MongoDB, Express
Collegamenti esterni
[modifica | modifica wikitesto]- Semplici esempi di WebApps usando PHP, su icosaedro.it.
- (EN) Web Applications 1.0 un tentativo di documentazione tecnica formale (Working Draft) sul funzionamento delle WebApps
- (EN) Web Applications WebApps all'interno del progetto Open Directory Project
| Controllo di autorità | LCCN (EN) sh2012001728 · J9U (EN, HE) 987007585908805171 · NDL (EN, JA) 01058852 |
|---|