Logo (informatica)
| Logo linguaggio di programmazione | |
|---|---|
 | |
| Autore | Wally Feurzeig, Seymour Papert e Cynthia Solomon |
| Data di origine | 1967 |
| Ultima versione | 3.6.4 (7 febbraio 2023) |
| Paradigmi | programmazione funzionale, programmazione procedurale e riflessione |
| Influenzato da | Lisp |

repeat 36[repeat 90 [fd 6 rt 4] rt 10] dove il primo REPEAT ripete 36 volte nell'angolo giro la circonferenza disegnata con il secondo annidato
Logo, o LOGO, è un linguaggio di programmazione a scopo didattico, il primo pensato eminentemente per scopi educativi e orientato all'infanzia. Venne progettato nel 1967 da Wally Feurzeig, Seymour Papert e Cynthia Solomon alla Bolt Beranek and Newman, un'azienda americana di Cambridge e vide la prima implementazione della sua caratteristica interfaccia grafica, la tartaruga, nel 1969. Il progetto trova origine negli studi di Papert con Jean Piaget e nella successiva fondazione, con Marvin Minsky, del laboratorio di intelligenza artificiale del MIT. Il suo fondamento filosofico è costruttivista.
Logo è un dialetto Lisp multi-paradigma.[1] Non ha uno standard vero e proprio e alcune implementazioni ne estendono ampiamente i costrutti fino a renderlo equivalente a un linguaggio di programmazione generico. Di solito viene interpretato ma negli anni sono stati sviluppati anche compilatori per alcuni dialetti, come Lhogho e Liogo.
Il nome deriva dal greco λόγος, logos, nel significato di "parola" o "pensiero". Fu scelto da Feurzeig per evidenziare che a differenza dei linguaggi di programmazione suoi contemporanei era maggiormente orientato alla grafica e alla logica.[2]
Storia[modifica | modifica wikitesto]
Venne creato nel 1967 presso i laboratori della Bolt, Beranek e Newman (BBN), una società di ricerca di Cambridge, nel Massachusetts, da Wally Feurzeig, Cynthia Solomon e Seymour Papert.[3] Le sue radici intellettuali sono nell'intelligenza artificiale, nella logica matematica e nella psicologia dello sviluppo. I primi quattro anni di attività di ricerca, sviluppo e insegnamento del linguaggio vennero effettuati presso la BBN. La prima implementazione, chiamata Ghost, venne scritta in Lisp su un PDP-1. L'obiettivo era creare un ambiente in cui i bambini potessero giocare con parole e frasi.[4] Modellato su LISP, tramite l'uso di tartarughe virtuali ha permesso un immediato riscontro visivo e il debug della programmazione grafica. La prima implementazione di questa caratteristica interfaccia grafica avvenne nel 1969 e non è cambiato molto da allora nei concetti di base. La prima tartaruga era un vagabondo a pavimento, non radiocomandato o wireless. Alla BBN, Paul Wexelblat sviluppò una tartaruga di nome Irving che aveva sensori tattili e poteva muoversi avanti, indietro, ruotare e suonare la campana. I primi utenti del linguaggio furono gli alunni della Muzzey Jr High, Lexington, Massachusetts, nel 1968-69. Le tartarughe virtuali e quelle fisiche furono usate per la prima volta dalla quinta elementare alla Bridge School di Lexington negli anni 1970-71.
In origine il LOGO fu utilizzato per muovere un semplice robot, al quale si potevano dare comandi del tipo FORWARD 50 per andare avanti di 50 passi o RIGHT 90 per girare a destra di 90 gradi. Il primo di questi robot aveva una corazza simile a quella di una tartaruga, da cui il nome del cursore (che nelle prime versioni su schermo era semplicemente un piccolo triangolo). Con lo sviluppo dei monitor il linguaggio LOGO divenne più accessibile e negli anni ottanta ne vennero realizzate versioni per personal computer, ad esempio l'Apple II, il Commodore 64, l'MSX e lo ZX Spectrum, utilizzate a scopi didattici, spesso per il laboratorio di geometria.
Negli anni ottanta fu realizzata anche una versione del LOGO con i comandi in italiano. Una delle caratteristiche del LOGO è che ogni comando ha una forma lunga e una abbreviata.
Impieghi pedagogici[modifica | modifica wikitesto]
La geometria della tartaruga si differenzia dal modo tradizionale di disegnare al computer perché descrive i percorsi "dall'interno" piuttosto che "dall'esterno" o "dall'alto". Ad esempio, dicendo "gira a destra", non si esprime una direzione assoluta, ma una direzione relativa all'orientamento corrente della tartaruga, dicendo "vai avanti di dieci passi", ci si riferisce alla posizione e alla direzione correnti. Questo approccio ha molti vantaggi: disegnare un quadrato inclinato - ad esempio - è facile come disegnare un quadrato non inclinato in quanto la sequenza delle istruzioni sarà la stessa, cambierà solo la posizione iniziale della tartaruga; un altro vantaggio è di carattere pedagogico in quanto questo modo di disegnare, infatti, è consono all'esperienza del ragazzo, poiché è analogo al modo di muoversi nello spazio e permette quindi l'identificazione con la tartaruga. Attraverso questo processo, utilizzando la personale esperienza motoria è possibile quindi istruire la tartaruga insegnandole nuovi vocaboli che la renderanno sempre più adatta a realizzare gli scopi che ci si prefigge.
Il LOGO è stato utilizzato con vantaggio nelle scuole elementari e medie inferiori anche perché permette anche a un principiante di ottenere subito risultati visibili. Dal punto di vista didattico, insegnava un metodo di programmazione più strutturato rispetto al più famoso BASIC in cui anche i programmi più banali costringono a un uso massiccio del costrutto GOTO. Inoltre incoraggia la programmazione modulare con uso intensivo di procedure e offre molta estensibilità per gli utenti più esperti.
Comandi[modifica | modifica wikitesto]
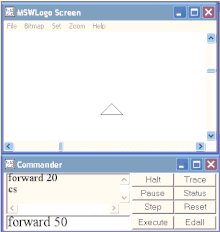
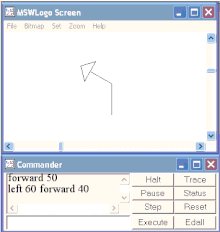
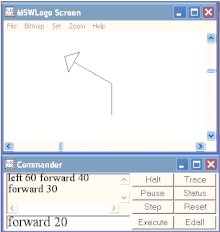
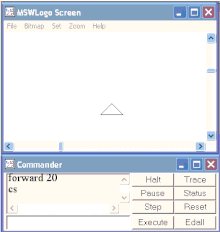
La tartaruga che appare sullo schermo sembra un piccolo triangolo. La testa mostra in quale direzione si muoverà il cursore. Quando la tartaruga si muove disegna una linea. È possibile dare comandi alla tartaruga per andare avanti, indietro, girare a destra o a sinistra. La successione di più comandi determinerà la creazione di figure geometriche.

| ATTIVITÀ | COMANDO | ABBREVIAZIONE |
|---|---|---|
| Andare avanti | FORWARD 50 | FD 50 |
| Andare indietro | BACK 60 | BK 60 |
| Ruotare a destra | RIGHT 70 | RT 70 |
| Ruotare a sinistra | LEFT 90 | LT 90 |
| Cancella il disegno | CLEARSCREEN | CS |
| Torna al punto iniziale | HOME | |
| Penna su | PENUP | PU |
| Penna giù | PENDOWN | PD |
| Colore penna | SETPENCOLOR [255 0 0] | SETPC 4 |
| Colore riempimento | SETFILLCOLOR [0 255 0] | SETFC 2 |
| Colore schermo | SETSCREENCOLOR [0 0 255] | SETSC 1 |
| Dimensione penna | SETPENSIZE [2 2] |
Esempi di programmi[modifica | modifica wikitesto]
Hello, world![modifica | modifica wikitesto]
Il seguente esempio stampa il testo "Hello world".
print word "Hello World"
Disegno di un quadrato[modifica | modifica wikitesto]
Altro programma di esempio: Disegno di un quadrato con 50 pixel di lato
(versione LOGO in inglese)
REPEAT 4 [FORWARD 50 RIGHT 90] oppure REPEAT 4 [FD 50 RT 90] (sintassi abbreviata)
(versione LOGO in italiano)
RIPETI 4 [AVANTI 50 DESTRA 90] oppure RIPETI 4 [A 50 D 90] (sintassi abbreviata)
Disegna un pentagono
Ripeti 5 [A 50 D 72] End
Disegno del triangolo[modifica | modifica wikitesto]
- Triangolo equilatero con 50 pixel di lato (versione LOGO in inglese)
REPEAT 3 [LEFT 120 FORWARD 50] oppure REPEAT 3 [LT 120 FD 50] (sintassi abbreviata)

- Triangolo rettangolo con cateti a piacere (versione LOGO in inglese)
make "cateto1 80 make "cateto2 130 make "ipotenusa sqrt :cateto1*:cateto1+:cateto2*:cateto2 make "angolo1 arctan :cateto1/:cateto2 make "angolo2 90-:angolo1 FORWARD :cateto2 RIGHT 180-:angolo1 FORWARD :ipotenusa RIGHT 180-:angolo2 FORWARD :cateto1 right 180-90
FD :cateto2 RT 180-:angolo1 FD :ipotenusa RT 180-:angolo2 FD :cateto1 rt 180-90 (sintassi abbreviata)
Proposte didattiche[modifica | modifica wikitesto]
Proposta di Saymour Papert[modifica | modifica wikitesto]
La proposta didattica di Seymour Papert è illustrata nel Mindstorms[6]. Questa pone l'accento non sull'insegnamento ma sull'apprendimento. L'idea non è di trasferire efficientemente informazioni ma di proporre attività che favoriscano esplorazione e collaborazione attraverso forme naturali di apprendimento tipiche del bambino in età prescolare. Il Logo è stato progettato a questo scopo. Il bambino diventa insegnante dell'automa tartaruga. Per insegnare deve ricorrere alla sue conoscenze sensomotorie che permettono a lui, come a tanti altri esseri viventi, di muoversi nello spazio. Il Logo può diventare un ponte tra il diffuso sapere matematico intuitivo di tipo sensomotorio e un sapere logico formale tipico dei linguaggi di programmazione. Gli ipotetici bambini descritti nel libro di Papert decidono di costruire un fiore e ci arrivano attraverso tentativi ed errori che li rendono protagonisti dei loro processi di apprendimento. In rete è disponibile una riduzione didattica animata di questo famoso dialogo illustrata operativamente in MSWLogo. [7] Utilizzare il Logo in modo tradizionale, spesso senza neppure conoscere le idee educative che lo hanno ispirato, farlo diventare un argomento tra tanti da memorizzare passivamente attraverso procedure preconfezionate oltre a essere un tradimento della sua pedagogia non è affatto chiaro a cosa possa giovare.[8]
alcune proposte scolastiche[modifica | modifica wikitesto]
CLASSE III
Descrizione del linguaggio LOGO, con elencazione dei comandi necessari per far muovere la tartaruga sullo schermo e creazione di semplici figure geometriche come il quadrato, il cerchio, il rettangolo e vari tipi di triangoli.
CLASSE IV
Introduzione del concetto di procedura, quindi dei comandi TO e END.
CLASSE V
Introduzione di nuove variabili locali come il colore e il suono.
Introduzione delle stringhe.
Introduzione delle variabili globali.
Introduzione delle condizioni.
Note[modifica | modifica wikitesto]
- ^ CSLS Vol 1, Preface .pxvi, Harvey 1997
- ^ Paul E. Goldenberg, Logo - A Cultural Glossary, in BYTE, agosto 1982. URL consultato il 29 gennaio 2018.
- ^ Logo Foundation, su el.media.mit.edu. URL consultato l'8 maggio 2018 (archiviato dall'url originale il 21 luglio 2011).
- ^ Cynthia Solomon, su logothings.wikispaces.com. URL consultato l'8 maggio 2018 (archiviato dall'url originale il 7 dicembre 2011).
- ^ Piccolo vocabolario animato. Primitive scelte della geometria della tartaruga dell'MSWLogo, su maecla.it, 2005. URL consultato il 15 maggio 2021.
- ^ Papert, capitolo 3,La geometria della tartaruga una matematica fatta per apprendere
- ^ Giorgio Pietrocola, Piccoli costruttori, un dialogo tra bambini tratto dal Mindstorms di Seymour Papert e animato dalle tartarughe del Logo, su pietrocola.eu, Maecla, 2005. URL consultato il 15 maggio 2021.
- ^ Albanese 2000
Bibliografia[modifica | modifica wikitesto]
- Articoli
- L'età del Logo (JPG), in MCmicrocomputer, n. 17, Roma, Technimedia, marzo 1983, pp. 31-36, ISSN 1123-2714.
- Object Logo versione 2.0 (JPG), in MCmicrocomputer, n. 81, Roma, Technimedia, gennaio 1989, pp. 192-197, ISSN 1123-2714.
- I speak Logo (JPG), in LIST, anno 3, n. 1, Roma, EDICOMP, gennaio 1985, pp. 30-33, OCLC 955780660.
- Libri
- Seymour Papert, Mindstorms, bambini computers e creatività, Emme, 1984, ISBN 88-294-0051-3.
- AA.VV.(a cura di O.Albanese, P.Migliorini, G.Pietrocola), Apprendimento e nuove strategie educative, Milano, Unicopli, 2000, ISBN 88-400-0629-X. URL consultato l'8 maggio 2021.
- Harold Abelson, Andrea A. diSessa, La geometria della tartaruga. Esplorare la matematica con il computer, Franco Muzzio Editore, 1986, ISBN 88-7021-319-6.
- Americo Guercini, Mauro Perotti, Informatica Scuola, Numerica Editore, 2002
- Dietrich Senftleben, Logo per IBM PC e M24. Introduzione – Esempi applicativi, Tecniche Nuove, 1986
Voci correlate[modifica | modifica wikitesto]
Altri progetti[modifica | modifica wikitesto]
 Wikibooks contiene testi o manuali sul linguaggio LOGO
Wikibooks contiene testi o manuali sul linguaggio LOGO Wikimedia Commons contiene immagini o altri file sul linguaggio LOGO
Wikimedia Commons contiene immagini o altri file sul linguaggio LOGO
Collegamenti esterni[modifica | modifica wikitesto]
- (EN) Logo, su SourceForge.
- XLogo è un interprete Logo scritto in Java
- XLogo4Schools è una rielaborazione di XLogo
- XLogoOnline è un moderno ambiente di programmazione per la scuola elementare. Il linguaggio di programmazione è un sottoinsieme del dialetto XLogo. XLogoOnline viene eseguito in un browser. Oltre alla versione online, sono disponibili versioni offline per Windows, macOS e Linux.
| Controllo di autorità | LCCN (EN) sh85078135 · GND (DE) 4036214-0 · J9U (EN, HE) 987007536256405171 |
|---|