Framework per applicazioni web: differenze tra le versioni
m smistamento lavoro sporco e fix vari |
|||
| Riga 1: | Riga 1: | ||
Un '''framework per applicazioni web''' (''web application framework''), in [[informatica]] e specialmente nella [[programmazione web]], è un [[framework|framework software]] progettato per supportare lo sviluppo di [[Sito web|siti web]] [[web dinamico|dinamici]], [[applicazione web|applicazioni web]] e [[Web service|servizi web]]. |
Un '''framework per applicazioni web''' (''web application framework''), in [[informatica]] e specialmente nella [[programmazione web]], è un [[framework|framework software]] progettato per supportare lo sviluppo di [[Sito web|siti web]] [[web dinamico|dinamici]], [[applicazione web|applicazioni web]] e [[Web service|servizi web]]. |
||
[[File:Pyramid web framework logo on transparent background.png|miniatura|Logo del web framework Pyramid<ref>{{Cita web|url=https://docs.pylonsproject.org/projects/pyramid/en/latest/index.html|titolo=The Pyramid Web Framework — The Pyramid Web Framework v2.0|sito=docs.pylonsproject.org|accesso= |
[[File:Pyramid web framework logo on transparent background.png|miniatura|Logo del web framework Pyramid<ref>{{Cita web|url=https://docs.pylonsproject.org/projects/pyramid/en/latest/index.html|titolo=The Pyramid Web Framework — The Pyramid Web Framework v2.0|sito=docs.pylonsproject.org|accesso=25 agosto 2021}}</ref>]] |
||
Lo scopo è quello di alleggerire il lavoro associato allo sviluppo delle attività più comuni di un'applicazione web da parte dello [[programmatore|sviluppatore]]. Uno dei principi fondamentali è riassunto dall'acronimo DRY ([[don't repeat yourself]]), nel senso che viene fortemente consigliata l'adozione di tecniche di [[riuso di codice]]. Molti framework forniscono ad esempio delle [[Libreria (software)|librerie]] per l'accesso alle [[basi di dati]], per la creazione di [[template]] [[HTML]] o per gestire la [[sessione]] dell'utente<ref name=":1">{{Cita web|url=https://www.nephila.digital/it/blog/2014/10/03/web-framework-definizione/|titolo=Cos'è un web framework|autore=Laura Bartoli|sito=www.nephila.digital|data=2014 |
Lo scopo è quello di alleggerire il lavoro associato allo sviluppo delle attività più comuni di un'applicazione web da parte dello [[programmatore|sviluppatore]]. Uno dei principi fondamentali è riassunto dall'acronimo DRY ([[don't repeat yourself]]), nel senso che viene fortemente consigliata l'adozione di tecniche di [[riuso di codice]]. Molti framework forniscono ad esempio delle [[Libreria (software)|librerie]] per l'accesso alle [[basi di dati]], per la creazione di [[template]] [[HTML]] o per gestire la [[sessione]] dell'utente<ref name=":1">{{Cita web|url=https://www.nephila.digital/it/blog/2014/10/03/web-framework-definizione/|titolo=Cos'è un web framework|autore=Laura Bartoli|sito=www.nephila.digital|data=3 ottobre 2014|lingua=it|accesso=25 agosto 2021}}</ref>. |
||
Esempi di framework per applicazioni web sono [[Apache Struts]], [[Spring framework|Spring]], [[Swing (Java)|Swing]], [[Java Server Faces]] ([[Oracle Application Development Framework |
Esempi di framework per applicazioni web sono [[Apache Struts]], [[Spring framework|Spring]], [[Swing (Java)|Swing]], [[Java Server Faces]] ([[Oracle Application Development Framework|Oracle ADF]]), [[Symfony]], [[Phalcon]], [[CodeIgniter]], [[Angular]], [[ReactJS]], [[Laravel]]. In grandi organizzazioni come [[banca|banche]] o grandi [[azienda|aziende]] si utilizzano spesso framework proprietari, varianti dei framework in tecnologie note, per aumentare il livello di sicurezza<ref name=":1" />. |
||
== Caratteristiche == |
== Caratteristiche == |
||
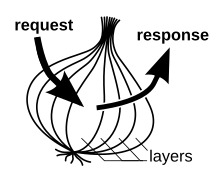
[[File:MiddlewareOnion.svg|alt=Concetto di middleware|miniatura|Concetto di middleware]] |
[[File:MiddlewareOnion.svg|alt=Concetto di middleware|miniatura|Concetto di middleware]] |
||
I framework in genere impostano il flusso di controllo di un programma e consentono all'utente del framework di "agganciarsi" a quel flusso esponendo vari eventi<ref name=": |
I framework in genere impostano il flusso di controllo di un programma e consentono all'utente del framework di "agganciarsi" a quel flusso esponendo vari eventi<ref name=":02">{{Cita web|url=http://martinfowler.com/bliki/InversionOfControl.html|titolo=bliki: InversionOfControl|cognome=Fowler|nome=Martin|sito=martinfowler.com|accesso=6 marzo 2016}}</ref>. Questo modello di progettazione "inversione del controllo" è considerato un principio che definisce un framework e avvantaggia il codice imponendo un flusso comune per un team che tutti possono personalizzare in modi simili<ref name=":02"/>. Ad esempio, alcuni popolari "microframework" come Sinatra di Ruby (che ha ispirato Express.js) consentono agganciamenti [[middleware]] prima e dopo le richieste [[Hypertext Transfer Protocol|HTTP]]. Queste funzioni middleware possono essere qualsiasi cosa e consentono all'utente di definire la registrazione, l'autenticazione, la gestione delle sessioni e il [[Redirect|reindirizzamento]]<ref>{{Cita web|url=http://www.capitalone.io/blog/successful-framework-philosophies/|titolo=Capital One Engineering – Philosophies that Shaped Successful Frameworks|cognome=Xue|nome=Qiang|sito=www.capitalone.io|accesso=6 marzo 2016}}</ref>. |
||
== Tipi di architetture framework == |
== Tipi di architetture framework == |
||
=== [[Model-view-controller]] === |
=== [[Model-view-controller]] === |
||
Molti framework seguono il modello architetturale MVC (Model-view-controller) per separare il modello di dati con regole di business dall'interfaccia utente <ref>{{Cita web|url=http://www.dia.uniroma3.it/~pizzonia/swe/slides/12_MVC.pdf|titolo=pdf}}</ref>. |
Molti framework seguono il modello architetturale MVC (Model-view-controller) per separare il modello di dati con regole di business dall'interfaccia utente <ref>{{Cita web|url=http://www.dia.uniroma3.it/~pizzonia/swe/slides/12_MVC.pdf|titolo=pdf}}</ref>. |
||
==== Push-based vs. pull-based ==== |
==== Push-based vs. pull-based ==== |
||
[[File:Ruby On Rails Logo.svg|alt=Logo di Ruby On Rails|miniatura|Logo di Ruby On Rails |
[[File:Ruby On Rails Logo.svg|alt=Logo di Ruby On Rails|miniatura|Logo di Ruby On Rails]] |
||
La maggior parte dei framework MVC segue un'architettura basata su push chiamata anche "basata sull'azione". Questi framework utilizzano azioni che eseguono l'elaborazione richiesta e quindi "trasmettono" i dati al livello di visualizzazione per eseguire il rendering dei risultati<ref>{{ |
La maggior parte dei framework MVC segue un'architettura basata su push chiamata anche "basata sull'azione". Questi framework utilizzano azioni che eseguono l'elaborazione richiesta e quindi "trasmettono" i dati al livello di visualizzazione per eseguire il rendering dei risultati<ref>{{cita web|cognome=Thomson|nome=Kris|titolo=Clarification on MVC= Pull and MVC Push|url=https://www.theserverside.com/discussions/thread/22143.html|data=29 ottobre 2003|accesso=29 luglio 2007}}</ref>. Django, [[Ruby on Rails]], Symfony, Spring MVC, Stripes, Sails.js, CodeIgniter<ref>{{cita web|url=https://cwiki.apache.org/confluence/display/WW/What+are+the+fundamental+differences+between+Struts+and+JSF|titolo=What are the fundamental differences between Struts and JSF|editore=Struts.apache.org|data=14 febbraio 2011|accesso=14 giugno 2013}}</ref> sono esempi di questa architettura. |
||
=== Organizzazione a tre livelli === |
=== Organizzazione a tre livelli === |
||
Nell'organizzazione a tre livelli, le applicazioni sono strutturate su tre livelli fisici: client, applicazione e database<ref>{{ |
Nell'organizzazione a tre livelli, le applicazioni sono strutturate su tre livelli fisici: client, applicazione e database<ref>{{cita web|url=http://msdn.microsoft.com/en-us/library/ff647546.aspx|titolo=Three-tiered distribution|autore=Microsoft|accesso=19 settembre 2011}}</ref><ref>{{cita web|url=http://download.oracle.com/docs/cd/E10316_01/cs/cs_doc_10/documentation/integrator/clustering_concepts_10en.pdf|titolo=clustering_concepts_10en|autore=Oracle|accesso=19 settembre 2011}}</ref><ref>{{cita web|url=http://www.sis.pitt.edu/~perkoski/is1092/slides/chapter01.ppt|titolo=Introduction to Web Development|autore=Robert R. Perkoski|urlarchivio=https://web.archive.org/web/20131107052241/http://www.sis.pitt.edu/~perkoski/is1092/slides/chapter01.ppt}}</ref><ref>{{cita web|url=http://publib.boulder.ibm.com/html/as400/v5r1/ic2933/index.htm?info/rzaii/rzaiithreetier.htm|titolo=Using Client Access Express in a three tier environment|autore=IBM|accesso=19 settembre 2011}}</ref>. Il database è normalmente un RDBMS. L'applicazione contiene la logica di business, gira su un server e comunica con il client tramite HTTP<ref>{{cita web|url=http://download.oracle.com/docs/cd/B25221_05/web.1013/b13593/undtldev010.htm|titolo=Understanding the Three-Tier Architecture|autore=Oracle|accesso=19 settembre 2011}}</ref>. Il client sulle applicazioni Web è un browser Web che esegue l'HTML generato dal livello dell'applicazione<ref>{{cita web|url=http://msdn.microsoft.com/en-us/library/aa905336.aspx|titolo=Pragmatic Architecture: Layering|autore=Microsoft|accesso=19 settembre 2011}}</ref><ref>{{cita web|url=http://www.arokiait.com/3-tire-web-architechture.htm|titolo=3-Tier Web Architecture|autore=Arokia|accesso=19 settembre 2011}}</ref>. Il termine non deve essere confuso con MVC, dove, a differenza dell'architettura a tre livelli, è considerata una buona pratica mantenere la logica di business lontana dal controller, il "livello intermedio"<ref>{{cita web|url=http://www.arrangeactassert.com/asp-net-mvc-controller-best-practices-–-skinny-controllers/|titolo=ASP.NET MVC Controller Best Practices|accesso=19 settembre 2011|urlmorto=si|urlarchivio=https://web.archive.org/web/20111011174215/http://www.arrangeactassert.com:80/asp-net-mvc-controller-best-practices-%E2%80%93-skinny-controllers/}}</ref><ref>{{cita web|url=http://weblog.jamisbuck.org/2006/10/18/skinny-controller-fat-model|titolo=Skinny Controller, Fat Model|autore=Jamis Buck|urlarchivio=https://web.archive.org/web/20150516021854/http://www.arrangeactassert.com/asp-net-mvc-controller-best-practices-%E2%80%93-skinny-controllers/}}</ref>. |
||
== Applicazioni == |
== Applicazioni == |
||
I framework sono costruiti per supportare la costruzione di applicazioni Internet basate su un singolo linguaggio di programmazione, che vanno da strumenti di uso generale come Zend Framework e [[Ruby on Rails]], che aumentano le capacità di un linguaggio specifico, a pacchetti programmabili in linguaggio nativo costruiti intorno un'applicazione utente specifica, come i sistemi di gestione dei contenuti, alcuni strumenti di sviluppo mobile e alcuni strumenti del portale<ref>{{ |
I framework sono costruiti per supportare la costruzione di applicazioni Internet basate su un singolo linguaggio di programmazione, che vanno da strumenti di uso generale come Zend Framework e [[Ruby on Rails]], che aumentano le capacità di un linguaggio specifico, a pacchetti programmabili in linguaggio nativo costruiti intorno un'applicazione utente specifica, come i sistemi di gestione dei contenuti, alcuni strumenti di sviluppo mobile e alcuni strumenti del portale<ref>{{Cita news|url=https://www.wired.com/2010/02/get_started_with_web_frameworks/|titolo=Getting Started With Web Frameworks|editore=[[Wired Magazine]]|accesso=2 aprile 2018|lingua=en}}</ref>. |
||
==Voci correlate== |
==Voci correlate== |
||
| Riga 29: | Riga 29: | ||
{{Framework per applicazioni web}} |
{{Framework per applicazioni web}} |
||
{{Portale|internet |
{{Portale|internet}} |
||
== Note == |
== Note == |
||
<references /> |
<references /> |
||
[[Categoria:Framework per applicazioni web| ]] |
[[Categoria:Framework per applicazioni web| ]] |
||
Versione delle 17:13, 25 ago 2021
Un framework per applicazioni web (web application framework), in informatica e specialmente nella programmazione web, è un framework software progettato per supportare lo sviluppo di siti web dinamici, applicazioni web e servizi web.

Lo scopo è quello di alleggerire il lavoro associato allo sviluppo delle attività più comuni di un'applicazione web da parte dello sviluppatore. Uno dei principi fondamentali è riassunto dall'acronimo DRY (don't repeat yourself), nel senso che viene fortemente consigliata l'adozione di tecniche di riuso di codice. Molti framework forniscono ad esempio delle librerie per l'accesso alle basi di dati, per la creazione di template HTML o per gestire la sessione dell'utente[2].
Esempi di framework per applicazioni web sono Apache Struts, Spring, Swing, Java Server Faces (Oracle ADF), Symfony, Phalcon, CodeIgniter, Angular, ReactJS, Laravel. In grandi organizzazioni come banche o grandi aziende si utilizzano spesso framework proprietari, varianti dei framework in tecnologie note, per aumentare il livello di sicurezza[2].
Caratteristiche

I framework in genere impostano il flusso di controllo di un programma e consentono all'utente del framework di "agganciarsi" a quel flusso esponendo vari eventi[3]. Questo modello di progettazione "inversione del controllo" è considerato un principio che definisce un framework e avvantaggia il codice imponendo un flusso comune per un team che tutti possono personalizzare in modi simili[3]. Ad esempio, alcuni popolari "microframework" come Sinatra di Ruby (che ha ispirato Express.js) consentono agganciamenti middleware prima e dopo le richieste HTTP. Queste funzioni middleware possono essere qualsiasi cosa e consentono all'utente di definire la registrazione, l'autenticazione, la gestione delle sessioni e il reindirizzamento[4].
Tipi di architetture framework
Model-view-controller
Molti framework seguono il modello architetturale MVC (Model-view-controller) per separare il modello di dati con regole di business dall'interfaccia utente [5].
Push-based vs. pull-based

La maggior parte dei framework MVC segue un'architettura basata su push chiamata anche "basata sull'azione". Questi framework utilizzano azioni che eseguono l'elaborazione richiesta e quindi "trasmettono" i dati al livello di visualizzazione per eseguire il rendering dei risultati[6]. Django, Ruby on Rails, Symfony, Spring MVC, Stripes, Sails.js, CodeIgniter[7] sono esempi di questa architettura.
Organizzazione a tre livelli
Nell'organizzazione a tre livelli, le applicazioni sono strutturate su tre livelli fisici: client, applicazione e database[8][9][10][11]. Il database è normalmente un RDBMS. L'applicazione contiene la logica di business, gira su un server e comunica con il client tramite HTTP[12]. Il client sulle applicazioni Web è un browser Web che esegue l'HTML generato dal livello dell'applicazione[13][14]. Il termine non deve essere confuso con MVC, dove, a differenza dell'architettura a tre livelli, è considerata una buona pratica mantenere la logica di business lontana dal controller, il "livello intermedio"[15][16].
Applicazioni
I framework sono costruiti per supportare la costruzione di applicazioni Internet basate su un singolo linguaggio di programmazione, che vanno da strumenti di uso generale come Zend Framework e Ruby on Rails, che aumentano le capacità di un linguaggio specifico, a pacchetti programmabili in linguaggio nativo costruiti intorno un'applicazione utente specifica, come i sistemi di gestione dei contenuti, alcuni strumenti di sviluppo mobile e alcuni strumenti del portale[17].
Voci correlate
Note
- ^ The Pyramid Web Framework — The Pyramid Web Framework v2.0, su docs.pylonsproject.org. URL consultato il 25 agosto 2021.
- ^ a b Laura Bartoli, Cos'è un web framework, su www.nephila.digital, 3 ottobre 2014. URL consultato il 25 agosto 2021.
- ^ a b Martin Fowler, bliki: InversionOfControl, su martinfowler.com. URL consultato il 6 marzo 2016.
- ^ Qiang Xue, Capital One Engineering – Philosophies that Shaped Successful Frameworks, su www.capitalone.io. URL consultato il 6 marzo 2016.
- ^ pdf (PDF), su dia.uniroma3.it.
- ^ Kris Thomson, Clarification on MVC= Pull and MVC Push, su theserverside.com, 29 ottobre 2003. URL consultato il 29 luglio 2007.
- ^ What are the fundamental differences between Struts and JSF, su cwiki.apache.org, Struts.apache.org, 14 febbraio 2011. URL consultato il 14 giugno 2013.
- ^ Microsoft, Three-tiered distribution, su msdn.microsoft.com. URL consultato il 19 settembre 2011.
- ^ Oracle, clustering_concepts_10en (PDF), su download.oracle.com. URL consultato il 19 settembre 2011.
- ^ Robert R. Perkoski, Introduction to Web Development (PPT), su sis.pitt.edu (archiviato dall'url originale il 7 novembre 2013).
- ^ IBM, Using Client Access Express in a three tier environment, su publib.boulder.ibm.com. URL consultato il 19 settembre 2011.
- ^ Oracle, Understanding the Three-Tier Architecture, su download.oracle.com. URL consultato il 19 settembre 2011.
- ^ Microsoft, Pragmatic Architecture: Layering, su msdn.microsoft.com. URL consultato il 19 settembre 2011.
- ^ Arokia, 3-Tier Web Architecture, su arokiait.com. URL consultato il 19 settembre 2011.
- ^ ASP.NET MVC Controller Best Practices, su arrangeactassert.com. URL consultato il 19 settembre 2011 (archiviato dall'url originale l'11 ottobre 2011).
- ^ Jamis Buck, Skinny Controller, Fat Model, su weblog.jamisbuck.org (archiviato dall'url originale il 16 maggio 2015).
- ^ (EN) Getting Started With Web Frameworks, Wired Magazine. URL consultato il 2 aprile 2018.