Navigazione a schede

La navigazione a schede è una funzione che consente di navigare più pagine web contemporaneamente, mantenendo però il tutto all'interno di una sola finestra, in modo da semplificare la navigazione tra l'una e l'altra e di consumare meno risorse di sistema.
Il nome viene dall'inglese tab, «linguetta», perché le varie schede con le diverse pagine visualizzate hanno in cima una linguetta, appunto, che consente di scegliere quale mostrare
Storia[modifica | modifica wikitesto]
Adottata inizialmente nel 1994 da Opera secondo il Multiple document interface (navigazione/visione contemporanea di più siti)[1], nel frattempo viene sperimentata dall'InternetWorks della BookLink Technologies nel 1994 il metodo attualmente adottato, quello di più pagine web aperte contemporaneamente e selezionabili tramite una linguetta posta in alto e introdotta poi al grande pubblico nel 1999 dal browser IBrowse per AmigaOS, e l'anno dopo da Opera e poi da altri quali Mozilla Firefox, Konqueror, Safari e Internet Explorer (a partire dalla versione 7),
In precedenza (prima di questa tecnologia), per ogni sito (indirizzo IP) veniva aperta una finestra dedicata. Le finestre potevano poi essere sovrapposte in orizzontale o in verticale.
Caratteristiche[modifica | modifica wikitesto]
All'introduzione delle schede è legato il concetto di sessione informatica. La sessione può essere considerata un insieme di schede. Per la navigazione off-line è necessario salvare le singole pagine aperte; navigando con le schede, è possibile salvare la sessione, ossia tutte le pagine aperte nella finestra del browser che si sta utilizzando. Al passaggio del mouse vicino alla linguetta viene mostrato l'indirizzo completo, nel caso in cui lo spazio disponibile non sia sufficiente. L'apertura di molte schede in contemporanea genera un altro inconveniente: per ritrovare un determinato sito, è necessario scorrere tutte le schede, o le linguette in alto e verificare l'indirizzo. Alcuni plugin pongono rimedio a questo problema.
Un'estensione di Firefox, Showcase, mostra in un'unica scheda un riepilogo con le anteprime di tutte le pagine aperte durante la sessione. Opera ha una funzionalità simile, che consente di creare una scheda con il link a un sito Web e l'anteprima di questo salvata in locale. Si tratta, però, di una pagina statica, non generata in automatico come quella di Firefox-Mozilla. In Opera, Firefox e Internet Explorer (grazie al plugin IE7Pro) è possibile definire dei comandi personalizzati collegate a movimenti del mouse: fra questi, si può impostare lo scorrimento da una scheda alla successiva con un dato movimento del mouse (tasto destro, sinistro, rotellina, etc.).
Internet Explorer (obsoleto a favore di Microsoft Edge che supporta a sua volta la navigazione a schede[2]) permette di gestire gruppi di schede o cartelle di schede, con la possibilità di salvare, aggiornare o eliminare con un'unica operazione tutte le schede dello stesso gruppo. Analoga opzione è presente in Opera, a partire dalla versione 11.5.7, oltre alla possibilità di regolare lunghezza e larghezza delle anteprime, recuperare i tab chiusi per errore, bloccare la chiusura di una scheda..
Google Chrome, nato nel 2008, è stato il primo software ad utilizzare le schede come processi Windows indipendenti. Se l'apertura di una pagina Web rallenta la connessione, è bloccata dal firewall o dall'antivirus, l'utente può chiudere la singola pagina, tenendo aperte le altre aperte con Chrome. In precedenza, era inevitabile la perdita dell'intera sessione, essendo il browser un unico processo informatico. Premendo CTRL+ALT+CANC l'utente vede le singole schede aperte con Chrome, mentre con gli altri programmi compare solo il nome del software. Fra le funzionalità presenti nei vari browser relativamente alla navigazione a schede:
- esecuzioni di istruzioni su una selezione multipla di tab non sequenziali: apertura in una finestra a parte, stampa, salvataggio, aggiunta ai preferiti;
- esecuzione di macro e operazioni pianificate, quali un refresh automatico;
- confronto fra l'ultima versione corrente del tab e una precedente salvata in locale;
- anteprima del sito visibile in formato «miniatura»;
- notifica di modifiche o aggiornamenti di una pagina web;
- salvataggio della sessione corrente, con tutte le schede aperte;
- jumplist a specifiche parti del sito visitate di frequente;
- navigazione off-line (con apertura dei link fra le pagine salvate in locale);
- organizzazione delle schede in cartelle e sottocartelle, esportabili o stampabili.
[modifica | modifica wikitesto]




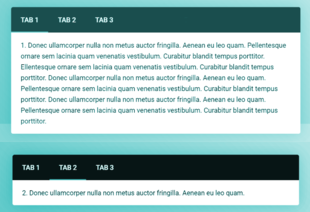
HTML e CSS[modifica | modifica wikitesto]
HTML:
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'London')">Londra</button>
<button class="tablinks" onclick="openCity(event, 'Paris')">Parigi</button>
<button class="tablinks" onclick="openCity(event, 'Tokyo')">Tokyo</button>
</div>
<div id="London" class="tabcontent">
<h3>London</h3>
<p>Londra è la capitale dell'Inghilterra</p>
</div>
<div id="Paris" class="tabcontent">
<h3>Paris</h3>
<p>Parigi è la capitale della Francia</p>
</div>
<div id="Tokyo" class="tabcontent">
<h3>Tokyo</h3>
<p>Tokyo è la capitale del Giappone</p>
</div>
CSS:
.tab {
overflow: hidden;
border: 1px solid #ccd;
background-color: #f3f3f3;
}
.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 18px 22px;
transition: 0.2s;
}
.tab button:hover {
background-color: #dcc;
}
.tab button.active {
background-color: #ccd;
}
.tabcontent {
display: none;
padding: 8px 14px;
border: 1px solid #ccd;
border-top: none;
}
AJAX[modifica | modifica wikitesto]
HTML:
<ul id="nav">
<li><a href="Pagina_1.html">Pagina 1</a></li>
<li><a href="Pagina_2.html">Pagina 2</a></li>
<li><a href="Pagina_3.html">Pagina 3</a></li>
</ul>
<div id="ajax-content">Testo di default</div>
$(document).ready(function() {
$("#nav li a").click(function() {
$("#ajax-content").empty().append("<div id='loading'><img src='images/loading.gif' alt='Loading' /></div>");
$("#nav li a").removeClass('current');
$(this).addClass('current');
$.ajax({ url: this.href, success: function(html) {
$("#ajax-content").empty().append(html);
}
});
return false;
});
});

Accordion[modifica | modifica wikitesto]
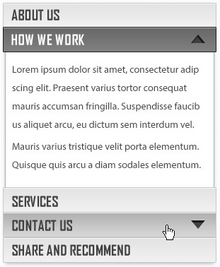
La fisarmonica ("accordion") è un elemento di controllo grafico che comprende un elenco di elementi impilato verticalmente, come etichette o miniature. Ogni elemento può essere "espanso" o "compresso" per rivelare il contenuto associato a quell'elemento[3]. Si tratta di una tipologia di navigazione a schede[4][5].
Il termine deriva dalla fisarmonica musicale in cui le sezioni del mantice possono essere espanse tirando verso l'esterno[6].
Esempio
HTML:
<button class="accordion">Sezione 1</button>
<div class="panel">
<p>Lorem ipsum...</p>
</div>
<button class="accordion">Sezione 2</button>
<div class="panel">
<p>Lorem ipsum...</p>
</div>
<button class="accordion">Sezione 3</button>
<div class="panel">
<p>Lorem ipsum...</p>
</div>
CSS:
.accordion {
background-color: #fef;
color: #454;
cursor: pointer;
padding: 20px;
width: 100%;
text-align: left;
border: none;
outline: none;
transition: 0.3s;
}
.active, .accordion:hover {
background-color: #ccd;
}
.panel {
padding: 0 28px;
background-color: white;
display: none;
overflow: hidden;
}
JavaScript:
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}
Pro e contro[7][8][modifica | modifica wikitesto]
Pro
- La navigazione basata su schede consente di presentare più contenuti all'utente in uno spazio limitato.
- Utile per i dispositivi mobili in cui non si dispone di molto spazio sullo schermo.
- Sui browser desktop, non appena il contenuto per la scheda attiva viene recuperato dal server, può essere visualizzato all'utente. Il resto delle schede può essere caricato su richiesta utilizzando Ajax. Ciò fornisce una buona esperienza utente poiché i dati sono rapidamente disponibili per l'utente.
Contro
- I contenuti di più schede non possono essere visualizzati contemporaneamente. La navigazione tra schede non deve mai essere utilizzata quando esiste un caso d'uso in cui l'utente potrebbe dover visualizzare/confrontare i dati da più schede.
Note[modifica | modifica wikitesto]
- ^ 5 features Opera Browser did first
- ^ Microsoft Edge Addons, su microsoftedge.microsoft.com. URL consultato il 22 febbraio 2021.
- ^ Apple - Downloads, su web.archive.org, 30 aprile 2008. URL consultato il 22 febbraio 2021 (archiviato dall'url originale il 30 aprile 2008).
- ^ accordion, su codepen.io.
- ^ (EN) 37 CSS Accordions, su Free Frontend. URL consultato il 22 febbraio 2021.
- ^ SlideVerse - A Different Look at the Internet, su web.archive.org, 3 febbraio 2009. URL consultato il 22 febbraio 2021 (archiviato dall'url originale il 3 febbraio 2009).
- ^ (EN) Lyubov Kurach, 9 Mobile Navigation Patterns: Usage, Pros & Cons, su Medium, 7 settembre 2020. URL consultato il 22 febbraio 2021.
- ^ What are some pros and cons to using tab-based navigation? - Quora, su quora.com. URL consultato il 22 febbraio 2021.
Altri progetti[modifica | modifica wikitesto]
 Wikimedia Commons contiene immagini o altri file su Navigazione a schede
Wikimedia Commons contiene immagini o altri file su Navigazione a schede