Elemento HTML
Un elemento HTML, in informatica, spesso chiamato anche tag HTML, indica una struttura in un documento HTML e un metodo per ordinare gerarchicamente i contenuti. Più specificamente è un elemento SGML che soddisfa i requisiti di uno o più DTD HTML[1].
Descrizione
[modifica | modifica wikitesto]Gli elementi possono rappresentare intestazioni, paragrafi, collegamenti ipertestuali, elenchi, form, oggetti multimediali incorporati e diverse altre strutture.
Gli elementi vuoti vengono chiusi aggiungendo una "/", come nei tag di chiusura. Per questioni di retrocompatibilità è consigliato mettere uno spazio prima della barra.[2]
Alcuni elementi, sebbene non siano contenuti in nessun DTD ufficiale, sono supportati da alcuni web browser e utilizzati da pagine web. Tali elementi possono essere ignorati o visualizzati impropriamente da browser che non li supportano.
Tipologie
[modifica | modifica wikitesto]Gli elementi HTML consistono generalmente di quattro parti:
- un tag di apertura che definisce l'inizio di un elemento;
- uno o più attributi di tale elemento con i loro rispettivi valori;
- il contenuto informativo da visualizzare;
- un tag di chiusura: è opzionale per molti elementi, in pochissimi casi un "elemento vuoto" non ha contenuti o tag di chiusura. Gli elementi XHTML vanno sempre chiusi.
Annidamento
[modifica | modifica wikitesto]Molti elementi HTML possono essere "nidificati". La nidificazione è più facilmente comprensibile attraverso esempi[3]:
<p>You<em>rock</em></p>
ha un elemento <em> dentro un elemento <p>. La situazione può complicarsi, per esempio
<h1>Children that <em>do <span style="color:red">not</span> clean up</em> their rooms</h1>
Si possono nidificare gli elementi fin quando si vuole ma i tag devono essere chiusi nell'ordine inverso nel quale sono stati aperti.
- Sbagliato
<p>Lucy kissed <em>Jimmy</p></em>- Corretto
<p>Lucy kissed <em>Jimmy</em></p>
La possibilità di nidificare è regolamentata da alcune regole che definiscono se un elemento è un block-level o inline.
Elementi della struttura del documento
[modifica | modifica wikitesto]<html>...</html>- Delimita un documento HTML (invece di un documento XML o altro). Questi tag sono opzionali in HTML, ma alcuni browser e altre utility possono non riconoscere il documento senza di essi.
<head>...</head>- Delimita la sezione header (d'intestazione) del documento che contiene informazioni sulla pagina. Questi tag sono opzionali in HTML; se omessi l'esistenza dell'header può essere dedotto in altri modi.
<body>...</body>- Delimita il corpo del documento che contiene i contenuti visualizzati nella pagina. Come
<html>e<head>i tag non sono necessari se il documento è in HTML.
Elementi block-level ed elementi inline
[modifica | modifica wikitesto]
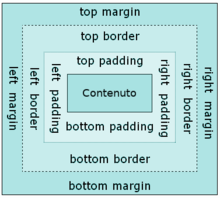
Un elemento block-level inizia di solito su una nuova riga mentre un elemento inline di solito no. Un elemento block-level può contenere altri elementi sia di tipo block-level sia di tipo inline mentre un elemento inline può contenere solo altri elementi di tipo inline. Esempi di elementi block-level sono paragrafi, elenchi, tabelle, intestazioni e il contenitore generale <div>. Gli elementi di blocco sono elementi con un contenitore rettangolare composto del contenuto, padding, border e padding esterno (margin). Si possono specificare le sue dimensioni con i CSS. Gli elementi in linea (ad esempio STRONG, ITALIC e UNDERLINE") non creano blocchi, vengono visualizzati sulla stessa linea con i contenuti del tag adiacenti. La larghezza e l'altezza dell'elemento "in linea" dipende solo dal suo contenuto, non si possono specificare le sue dimensioni con i CSS[5].
Elementi d'intestazione in HTML 4.01
[modifica | modifica wikitesto]<title>...</title>- Indica il titolo della pagina. Questo elemento è richiesto in ogni documento HTML e XHTML. Differenti user agent e sistemi operativi visualizzano il titolo in maniera differente. I browser web di solito lo visualizzano nella barra del titolo quando la finestra è aperta e nella barra delle applicazioni quando è minimizzato. Può essere il nome predefinito quando si salva la pagina o altro. Al contrario degli altri tag, l'elemento title non permette di contenere altri tag. I browser visualizzeranno i tag inclusi come sono. Per esempio
<title>My <b>first</b> webpage</title>verrebbe visualizzato come "My <b>first</b> webpage", e non come "My first webpage".
<meta>...</meta>- Delimita i metadata e può essere utilizzato per specificare la descrizione della pagina, parole chiave e una forma particolare
<meta http-equiv="foo">è utilizzata per specificare comandi che devono essere spediti come header HTTP.
<link><link />(in XTML)- Specifica qualsiasi tipo di link per un documento come collegamenti precedenti e successivi o versioni alternative. È uso più comune collegare un Foglio di stile esterno alla pagina, nel modo seguente:
<link rel="stylesheet" type="text/css" href="url ">
<base><base/>(in XTML)- Specifica i valori base per i collegamenti, come la destinazione o il target.
<script>...</script>- Utilizzato per includere JavaScript o altri script nel documento.
<style>...</style>- Specifica un foglio di stile per il documento[2], solitamente:
<style type="text/css">...</style>
- con dati sullo stile o riferimenti come
/*<![CDATA[*/ @import "url "; @import "url "; /*]]>*/
Elementi body definiti in HTML
[modifica | modifica wikitesto]Tutti i tag body non sono elementi block-level e non possono essere contenuti all'interno di un elemento inline[1][6].
Intestazioni
[modifica | modifica wikitesto]- da
<h1></h1>a<h6></h6> - Intestazioni (o Titoli) a diversi livelli. Si utilizza
<h1>per il livello massimo di intestazione (la sezione principale),<h2>per il successivo livello sottostante (sottosezione),<h3>per un livello al di sotto del precedente e così via. Il livello più basso d'intestazione è<h6>.
- La maggior parte dei browser web mostreranno
<h1>come un testo grande con un font differente e<h6>come testo piccolo in grassetto ma questo comportamento può essere modificato con i fogli di stile CSS. Gli elementi d'intestazione non sono utilizzabili solamente per creare testo grande o in grassetto: descrivono anche la struttura del documento e l'organizzazione. Alcuni programmi li utilizzano per generare indici e outline.
Testo strutturato
[modifica | modifica wikitesto]Molti elementi HTML sono realizzati per cambiare la struttura o il significato del testo. Alcuni sono block-level ma la maggior parte sono inline e possono essere inclusi nel normale flusso del testo.
Block-level
[modifica | modifica wikitesto]<p>...</p>- Crea un paragrafo. In HTML il tag di chiusura non è opzionale.
<blockquote>...</blockquote>- Crea una citazione, convenzionalmente visualizzata indentata ma non realizzata per indentare il testo. Può automaticamente aggiungere delle virgolette. L'attributo
citepuò fornire la fonte e deve essere una URL completa. <pre>...</pre>- Crea testo pre-formattato. Il testo è visualizzato con un font non proporzionato esattamente come è stato scritto nel file (vedi ASCII art). Con CSS:
{white-space: pre} <address>...</address>- Usato per delimitare informazioni sull'indirizzo.
Inline
[modifica | modifica wikitesto]<em>...</em><strong>...</strong>- Enfasi (convenzionalmente visualizzato in corsivo) e enfasi forte (convenzionalmente visualizzato in grassetto).
<q>...</q>- Una breve citazione. Può essere visualizzata con virgolette. Le citazioni possono essere nidificate. L'attributo
citePuò fornire la fonte deve essere una URL completa. <code>...</code>- Un pezzo di codice. Convenzionalmente visualizzato con un font monospazio
Esempio di codice. <del>...</del>- Testo cancellato. Visualizzato barrato:
Deleted text. <ins>...</ins>- Testo inserito. Spesso utilizzato per identificare il testo che sostituisce il testo
<del>. Visualizzato sottolineato: Testo inserito.
<cite>...</cite>- Citazione. Riferimento ad una citazione di una fonte od elemento all'interno del testo. CITE è stato accettato all'interno dell'HTML 2.0[7].
<dfn>...</dfn><samp>...</samp><kbd>...</kbd><var>...</var>- Definizione, testo d'esempio, input da tastiera, variabile. Sono simili a
<code>, ma possono avere un significato più specifico. <sub>...</sub><sup>...</sup>- Crea un testo Pedice o un Apice. Equivalente CSS:
{vertical-align: sub}or{vertical-align: super}
Elenchi
[modifica | modifica wikitesto]<dl>...</dl>- Crea un elenco di descrizioni, formate da coppie di termini (o nomi) e rispettiva descrizione (o valore).
<dt>...</dt>- Crea un termine dell'elenco di descrizioni.
<dd>...</dd>- Crea una descrizione dell'elenco di descrizioni.
<ol>...</ol><ul>...</ul>- Creano rispettivamente un elenco ordinato (numerato) o non ordinato (puntato).
Per ul, l'attributo type può essere utilizzato per specificare il tipo di numerazione ma CSS dà più controllo: {list-style-type: foo}[Come?], che di default è quello arabo.
Per ul, CSS può essere utilizzato per definire il marcatore dell'elenco: {list-style-type: foo}. Il marcatore predefinito è un punto annerito
<li>...</li>- Crea un oggetto dell'elenco in liste ordinate o meno
<dir>...</dir>(deprecato)- Delimita l'elenco di una cartella. In disuso in favore di
<ul>. <menu>...</menu>(deprecato)- Crea un elenco di menu. Dovrebbe essere più sintetico di un elenco
<ul>, ma non è ben supportato. In disuso in favore di<ul>.
Esempi di elenchi
[modifica | modifica wikitesto]Elenchi ordinati
[modifica | modifica wikitesto]Per creare un elenco ordinato in HTML si usa un elemento ol contenente un elemento li, per ognuna delle voci dell'elenco stesso. Ad esempio:
| Codice HTML | |
|---|---|
<ol>
<li>Giovanni</li>
<li>Luca</li>
<li>Marco</li>
<li>Giacomo</li>
</ol>
|
|
La numerazione predefinita utilizza il sistema arabo, ma è possibile scegliere anche le lettere dell'alfabeto latino moderno o la numerazione romana, sia maiuscoli che minuscoli.
Per impostare il tipo di numerazione, è sufficiente assegnare all'attributo type di ol il primo termine della numerazione. Ad esempio:
Codice con type predefinito (1)
|
Lettere minuscole (a) | Lettere maiuscole (A) | Numeri romani minuscoli (i) | Numeri romani maiuscoli (I) |
|---|---|---|---|---|
<ol type="1">
<li>Luca</li>
<li>Marco</li>
<li>Carlo</li>
</ol>
|
|
|
|
|
L'attributo start, invece, permette di specificare il punto di inizio della numerazione, utile, per esempio quando si desidera temporaneamente interrompere l'elenco. Infatti:
Codice HTML, con start predefinito (1)
|
Inizio a 8 | Inizio a 26 |
|---|---|---|
<ol type="a" start="1">
<li>Luca</li>
<li>Marco</li>
<li>Carlo</li>
</ol>
|
|
|
Elenchi non ordinati
[modifica | modifica wikitesto]Gli elenchi non ordinati (definiti anche puntati) vanno creati con un elemento ul che conterrà, come per gli elenchi ordinati, un elemento li. L'elenco non ordinato definisce di default lo stile di un elenco puntato con cerchi pieni. Ad esempio:
| Codice HTML | |
|---|---|
<ul>
<li>Giovanni</li>
<li>Luca</li>
<li>Marco</li>
<li>Giacomo</li>
</ul>
|
|
L'attributo type di ul può far assumere tre stili diversi ai puntatori dei singoli elementi: con il valore disc verrà creata una lista puntata con cerchi pieni come quella predefinita, col valore circle i cerchi saranno di stessa dimensione ma vuoti, e infine con square verrà creato un elenco puntato a piccoli quadrati pieni. Non avendo nessun tipo di ordine di interpretazione, non è previsto l'attributo start.
Codice con type predefinito (disc)
| |
|---|---|
<ul type="disc">
<li>Luca</li>
<li>Marco</li>
<li>Carlo</li>
</ul>
|
|
Tabelle
[modifica | modifica wikitesto]<table>...</table>- Crea una tabella
<tr>...</tr>- Crea una riga in una tabella
<th>...</th>- Crea una cella d'intestazione all'interno di una riga; il contenuto è visualizzato di solito in grassetto e centrato
<td>...</td>- Crea una cella dati all'interno di una tabella.
<colgroup>...</colgroup>- Specifica un gruppo di colonne in una tabella.
<col>(<col />in XHTML)- Specifica gli attributi per una colonna.
<caption>...</caption>- Specifica un titolo per l'intera tabella.
<thead>...</thead>- Specifica l'intestazione della tabella. Questa sezione può essere ripetuta se la tabella è divisa in più pagine (nella stampa o in altre possibili tipi di stampa).
<tbody>...</tbody>- Specifica la parte principale della tabella.
<tfoot>...</tfoot>- Specifica la parte bassa della tabella. Come
<thead>, Questa sezione può essere ripetuta se la tabella è divisa in più pagine (nella stampa o in altre possibili tipi di stampa).
Moduli
[modifica | modifica wikitesto]L'HTML può solo definire il formato del modulo, gli input degli utenti vengono processati da un linguaggio di scripting lato client oppure lato server[8].
<form>...</form>- Crea un modulo.
<select name="foo">...</select>- Crea un menu ad elenco dal quale l'utente può scegliere una sola voce. Può essere visualizzato come un menu a cascata.
<option>...</option>- Crea una voce nel menu.
<input type="checkbox">- Crea una casella di spunta (checkbox).
<input type="radio">- Crea un pulsante radio; se più pulsanti radio hanno lo stesso nome, l'utente potrà selezionarne solo uno.
<input type="submit" value="NAME">- Crea un pulsante d'invio.
<input type="image" border=0 name="NAME" src="name.gif">- Create un pulsante d'invio utilizzando un'immagine.
<input type="reset">- Crea un pulsante di reset che ripristina i valori del modulo a quelli iniziali.
<input type="text">- Crea una casella di testo a linea singola. Size imposta la lunghezza della casella. Maxlength imposta il numero massimo di caratteri inseribili (può essere più grande di Size).
<textarea>...</textarea>- Crea un'area di testo multilinea impostasta dagli attributi
cols(colonne) erows(righe). Il testo tra i tag apparirà nell'area di testo al caricamento della pagina.
Altri elementi
[modifica | modifica wikitesto]<span>...</span>- Crea una divisione logica sulla riga. Permette di assegnare a porzioni di testo un id o una classe, utilizzabili con i CSS.
<div>...</div>- Crea un livello logico block-level. Soprattutto per l'uso dei CSS.
<center>...</center>(deprecato)- Crea un blocco centrato anche di testo. In disuso a favore di
<div>con l'allineamento centrato definito nei CSS. <hr><hr />(in XHTML)- Inserisce una linea orizzontale.
<object>...</object>- Include un oggetto nella pagina del tipo specificato dall'attributo
type. Può essere qualsiasi oggetto MIME che il browser riconosce, come una pagina incorporata (vedi <iframe>), un plug-in come Flash, o un file audio. <param>...<param/>(in XHTML)- Questo tag appare solamente all'interno dell'elemento
objecte imposta i parametri per l'oggetto per esempio larghezza, altezza o URL del contenuto. <embed>...</embed>(non ufficiale)- Richiama un gestore di plug-in per il tipo specificato dall'attributo
type. Utilizzato per includere file flash, file audio. non ufficiale, è preferibile<object>. <noembed>...</noembed>(non ufficiale)- Specifica un'alternativa se l'oggetto incluso non può essere visualizzato.
<applet>...</applet>(non ufficiale)- Include un'applet Java nella pagina. Non ufficiale, è preferibile
<object>.
Formattazione
[modifica | modifica wikitesto]<b>...</b>(deprecato)- Utilizza il grassetto. CSS equivalente:
{font-weight: bold} <i>...</i>- Usa il corsivo. CSS equivalente:
{font-style: italic} <big>...</big>- Crea testo più grande. CSS equivalente:
{font-size: larger}. <small>...</small>- Crea testo più piccolo. CSS equivalente:
{font-size: smaller} <s>...</s>e<strike>...</strike>(deprecati)- Cancella il testo:
Cancellato. CSS equivalente:{text-decoration: line-through} <tt>...</tt>- Usa un carattere simile a quelli da macchina da scrivere (caratteri non proporzionali a dimensione fissa). CSS equivalente:
{font-family: monospace} <u>...</u>(deprecato)- Usa un carattere sottolineato. CSS equivalente:
{text-decoration: underline} <font [color=color,] [size=size,] [face=face]>...</font>(deprecato)- Tag considerato obsoleto in favore dei CSS[9], può specificare il colore del testo tramite l'attributo
color, il tipo confacee la grandezza assoluta o relativa consize
Esempi:
<font color="green">text</font>crea testo verde.<font color="#1f4099">text</font>crea testo di colore esadecimale #1f4099.<font size="4">text</font>crea testo di grandezza 4. La grandezza va da 1 a 7. La grandezza standard è 2, a meno che non sia specificata in <<body> o in altri tag.<font size="+1">text</font>crea testo con grandezza aumentata di 1 rispetto a quella standard..<font size="-1">text</font>è l'opposto.<face="Courier">text</font>visualizza il testo con il carattere Courier.
Css equivalenti per gli attributi del testo:
<font size="N">corrisponde a{font-size: Ypx}(le specifiche HTML non definisco la relazione tra grandezza "N" e grandezza pixel "Y").<font color="red">corrisponde a{color: red}<font face="Courier">corrisponde a{font-family: Courier}
Colori
[modifica | modifica wikitesto]I colori Web sono colori usati nella visualizzazione di pagine Web sul World Wide Web e nei metodi per descrivere e specificare tali colori. I colori possono essere specificati come una tripletta RGB o in formato esadecimale (una tripletta esadecimale) o in alcuni casi in base ai loro nomi comuni inglesi. Uno strumento di prelievo colore o un altro software di grafica viene spesso utilizzato per generare valori di colore. Un esempio: #0099CC (un tipo di azzurro che si può anche scrivere Pacific Blue)[10].
Collegamenti e ancore
[modifica | modifica wikitesto]<a>...</a>- Crea un elemento che diventa un'ancora, che può essere sia l'origine che la destinazione di un collegamento ipertestuale.
- Con l'attributo
hrefimpostato ad una URL l'ancora diventa l'origine di un collegamento ipertestuale a un'altra risorsa (o ad un altro punto della stessa pagina); - Alternativamente (e a volte contemporaneamente), con l'attributo
name(oid) l'ancora diventa la destinazione di un collegamento ipertestuale da un'altra risorsa, che come un segnalibro farà scorrere la pagina fino a quel punto. Una URL può indicare tale destinazione con un fragment identifier (l'aggiunta alla fine dell'URL di un simbolo '#' seguito dal nome dell'ancora) nell'URL[11]. - Ogni elemento può essere trasformato in un'ancora attraverso l'attributo
idcosì usare<a name="foo">non è necessario. - Inoltre l'attributo
titlepuò essere impostato per dare una breve informazione sul collegamento ipertestuale. <a href="URL" title="testo in aiuto">Etichetta collegamento</a>- Quando il puntatore è sul collegamento di solito, in molti browser grafici, si trasforma in una mano con il dito indice disteso, e in un box speciale appare il testo contenuto nell'attributo
title, finché il cursore non si sposta. - Alcuni browser visualizzano il testo alternativo nello stesso modo ma ciò è tecnicamente sbagliato.
Galleria d'immagini
[modifica | modifica wikitesto]<img...><img... />(in XHTML)- Include un'immagine con l'attributo
src,altfornisce testo alternativo nel caso l'immagine non possa essere visualizzata. Alt è inteso come testo alternativo, sebbene alcuni browser lo visualizzino come un suggerimento; l'attributotitleè il suggerimento.
Vari
[modifica | modifica wikitesto]<br><br/>(in XHTML)- Specifica un'interruzione di linea.

Esempio di tag <map> su una immagine. In alto sono indicate le aree cliccabili dall'utente, in basso cosa vede l'utente. Quest'ultimo le noterà solo quando passerà sopra di esse con il mouse <map>...</map>- Specifica una mappa lato client, ossia aree cliccabili dall'utente.
<area><area/>(in XHTML)- Specifica un'area in una mappa.
<blink>...</blink>(non standard, fortemente sconsigliato)- Testo lampeggiante. Può essere reso in alternativa con la direttiva di stile
{text-decoration: blink} <marquee>...</marquee>(fortemente sconsigliato)- Tag deprecato[12], crea l'effetto di testo scorrevole. Non ha nessun equivalente nelle direttive di stile. Gli attributi sono:
behaviour: indica il tipo di movimento del testo, può assumere i valori:scroll: il testo arrivato alla fine viene ripresentato dall'inizio in modo continuo;slide: il testo arrivato alla fine si ferma;alternate: il testo arrivato alla fine rimbalza e torna indietro.
direction: indica la direzione del movimento, può essere:left: verso sinistra;right: verso destra;up: verso l'alto;down: verso il basso.
loop: indica il numero di volte per il quale il movimento deve ripetersi. Se non specificato equivale a infinito.scrollamount: indica la velocità del movimento. Il numero è espresso in pixel al secondo.
- Tramite JavaScript è possibile ottenere l'effetto di blocco/ripartenza dello scorrimento tramite gli attributi di eventi associati al puntatore
onmouseover,onmouseout,onfocuseonblurrichiamando i metodithis.stop()ethis.start().
<!--...-->- Racchiude un commento. Questo è un tag SGML e non limitato a HTML, quindi può apparire dovunque nel documento, anche prima del DTD o dopo
</html>. Tutto il contenuto inserito tra il tag di apertura<!--e quello di chiusura-->non viene visualizzato.
<hr><hr/>(in XHTML)- Questo tag serve per creare delle linee separatorie. È possibile creare linee di grandezze e colori diversi grazie agli attributi
width(per la lunghezza),height(per l'altezza) ecolor, deprecati a favore dell'impiego delle direttive di stile equivalenti.
- Esempi:
<hr width = "400" height = "10">(deprecato) oppure<hr style="width: 400px; height: 10px;" />(con direttiva di stile) generano:
<hr width = "50%" height = "2">(deprecato) oppure<hr style="width: 50%; height: 2px;" />(con direttiva di stile) generano:
<hr color = "red" width = "200" height = "2">(deprecato) oppure<hr style="background-color: red; width: 200px; height: 2px;" />(con direttiva di stile) generano:
Frame
[modifica | modifica wikitesto]I frame, in italiano "cornici", permettono di strutturare il documento HTML in sotto-documenti che il browser gestisce come finestre separate. Ad esempio è possibile tenere sempre fisso e visibile un menu di navigazione in una prima cornice posizionata nel bordo sinistro della pagina, affiancata ad una seconda cornice che racchiude il contenuto principale scorrevole. Gli elementi frame devono essere inclusi dentro un elemento frameset che sostituisce il body e lo stesso documento HTML deve essere dichiarato come Frameset. In altre parole, un elemento html può contenere un head ed un body (nel caso di documenti Strict o Transitional) o, in alternativa, un head e un frameset.[13]
Le cornici sono parte dello standard HTML 4.0 Frameset, mentre in HTML5 sono state dichiarate obsolete[14][15].
<frameset>...</frameset>- Delimita l'insieme di cornici. La disposizione dei frame è data da un elenco separato da virgola negli attributi
rowsecols.
<frame>...</frame>- Racchiude un singolo frame, o regione, all'interno del frameset. Un documento different collegato attraverso l'attributo
srcappare all'interno.
<noframes>...</noframes>- Contiene un normale elemento
bodycon i figli che appariranno nel browser web che non supporta i frame <iframe>...</iframe>- Un frame speciale inline, inseribile all'interno di un normale elemento
body. Ha molti attributi comuni all'elementoimg, ma incorpora, invece di un'immagine, un altro documento HTML.
RDFa
[modifica | modifica wikitesto]RDFa (Resource Description Framework in Attributes ) è una raccomandazione del W3C che aggiunge una serie di estensioni a livello di attributo a HTML, XHTML e vari tipi di documenti basati su XML per incorporare metadati ricchi nei documenti Web. La mappatura del modello dati RDF consente il suo utilizzo per incorporare espressioni RDF soggetto-predicato-oggetto all'interno di documenti XHTML. Consente inoltre l'estrazione di triple del modello RDF da parte di programmi utente conformi .
La comunità RDFa gestisce un sito web wiki per ospitare strumenti, esempi e tutorial[16].
Essenza
[modifica | modifica wikitesto]L'essenza di RDFa è fornire un insieme di attributi che possono essere usati per trasportare i metadati in un linguaggio XML (da qui la "a" in RDFa).
Questi attributi sono:
- about
- un URI o CURIE che specifica la risorsa di cui trattano i metadati
- rel e rev
- specificando rispettivamente una relazione e una relazione inversa con un'altra risorsa
- src , href e resource
- specificando la risorsa partner
- property
- specificando una proprietà per il contenuto di un elemento o della risorsa partner
- content
- attributo opzionale che sostituisce il contenuto dell'elemento quando si utilizza l'attributo della proprietà
- datatype
- attributo facoltativo che specifica il tipo di dati del testo specificato per l'uso con l'attributo della proprietà
- typeof
- attributo facoltativo che specifica il / i tipo / lo RDF del soggetto o della risorsa partner (la risorsa su cui si riferiscono i metadati).
Vantaggi
[modifica | modifica wikitesto]Ci sono cinque "principi di metadati interoperabili" soddisfatti da RDFa[17].
- Indipendenza dal publisher: ogni sito può utilizzare i propri standard
- Riutilizzo dei dati: i dati non vengono duplicati. Non sono necessarie sezioni XML e HTML separate per lo stesso contenuto.
- Auto contenimento: l'HTML e l'RDF sono separati
- Modularità dello schema: gli attributi sono riutilizzabili
Inoltre RDFa può trarre vantaggio dall'accessibilità web poiché maggiori informazioni sono disponibili per la tecnologia assistiva[18].
Esempio
[modifica | modifica wikitesto]<div xmlns: dc = "http://purl.org/dc/elements/1.1/"
about = "http://www.example.com/books/wikinomics" >
Nel suo ultimo libro
<span property = "dc: title" > Wikinomics </span> ,
<span property = "dc: creator" > Don Tapscott </span>
spiega i profondi cambiamenti nella tecnologia,
demografia e affari.
Il libro dovrebbe essere pubblicato in
<span property = "dc: date" content = "2006-10-01" > ottobre 2006 </span> .
</div>
HTML5
[modifica | modifica wikitesto]| TAG[19] | SCOPO |
| Nuovi elementi strutturali e semantici | |
| Header |  |
| Footer | |
| Section | |
| Nav | |
| Article (nel caso di articoli in homepage) | |
| Aside (contenuti correlati al principale) | |
| Hgroup | Raggruppa i tag Heading |
| <figure> e <figcaption> | Didascalie per contenuti |
| Embed | Inserisce contenuti interattivi o multimediali |
| Ruby | Specifica le annotazioni Ruby |
| Wbr | Il browser può inserire un a capo |
| <command> e <menu> | Definiscono barre degli strumenti o menu di scelta rapida |
| <details> e <summary> | Widget informativi per gli utenti |
| mark | Parte di un testo segnato o evidenziato all'utente |
| <time> e attributi pubdate e datetime | Tempo su 24 ore o una data nel calendario Gregoriano |
| Meter | Misura scalare di un intervallo noto o un valore frazionario |
| Progress | Stato di completamento di un compito |
| Picture | Contenitore per immagini |
| Microdati | Per ogni tag HTML si possono specificare degli attributi semantici |
| Nuovi attributi e tipi di input per i form | |
| autofocus, placeholder e form |  |
| Input type: tel | |
| Input type: search | |
| Input type: url | |
| Input type: email | |
| Input type: number | |
| Input type: range | |
| Input type: color | |
| Datalist | Completamento automatico ad un elemento del form |
| Autocomplete | Permette o no al browser di riempire i campi
del form in maniera automatica |
| Min, max | Definiscono il valore minimo e massimo consentito |
| Multiple | Permette all’utente possa inserire più valori per lo stesso input |
| Pattern | Verifica che il valore inserito rispetti determinate regole |
| Required | Rende obbligatoria la compilazione di uno spazio del form |
| Step | Definisce la distanza che intercorre tra un valore e il successivo |
| keygen | Generatore di chiavi numeriche all’interno di un form |
| output | Restituisce il risultato di un calcolo |
| API per Web Applications | |
| Applicazioni web offline (file ".manifest") | Dopo la prima sessione di navigazione online,
resteranno accessibili alcuni oggetti anche in assenza di una connessione di rete. |
| Indexed Database API | Creare e manipolare un database all’interno del browser |
| WebStorage API | Si possono ad esempio tenere aperti contemporaneamente
due account social o mail sullo stesso browser e ogni navigazione sul primo comporterà il logout del secondo e viceversa |
| Web Workers API | Consentono l’esecuzione di pezzi di codice JavaScript
senza intaccare le performance della pagina web |
| WebSocket API | Stabiliscono e mantengono una connessione dati tra browser
e server remoto sulla quale far transitare messaggi in entrambe le direzioni |
| Drag and Drop | Trascinamento e rilascio di oggetti |
| Geolocation API | Geolocalizzazione |
| Multimedia | |
| SVG e MathML | Immagini vettoriali e formule matematiche |
| Canvas/WebGL | API adatte a tracciare linee, cerchi, rettangoli, immagini e oggetti 3D |
| Video | Inserisce file video (prima fattibile solo con Adobe Flash) |
| Audio | Inserisce file audio |
| Elementi HTML4 deprecati |  |
Haml
[modifica | modifica wikitesto]Haml ( HTML Abstraction Markup Language) è un sistema di modelli progettato per evitare di scrivere codice inline in un documento web e rendere l'HTML più pulito. Haml offre la flessibilità di avere alcuni contenuti dinamici in HTML. Simile ad altri linguaggi web come PHP, ASP, JSP e sistemi di modelli come eRuby , Haml incorpora anche del codice che viene eseguito durante il runtime e genera codice HTML per fornire alcuni contenuti dinamici. Per eseguire il codice Haml, i file devono avere un'estensione .haml. Questi file sono simili ai file .erb o eRuby che aiutano anche a incorporare il codice Ruby durante lo sviluppo di un'applicazione web[20].
Esempio
[modifica | modifica wikitesto]Haml utilizza il rientro degli spazi (due spazi) per la nidificazione e l'ambito dei tag. Questo funge da sostituto per le coppie di tag open-end, rendendolo asciutto e più pulito. L'esempio seguente confronta le sintassi di Haml ed eRuby (Embedded Ruby), insieme all'output HTML.
| Haml | ERB | HTML |
|---|---|---|
% div .category
% div .recipes
% h1 = ricetta . nome
% h3 = ricetta . categoria
% div
% h4 = ricetta . descrizione
|
< div class = "category" >
< div class = "ricette" >
< h1 > <% = ricetta . nome %> </ h1 >
< h3 > <% = ricetta . categoria %> </ h3 >
</ div >
< div >
< h4 > <% = ricetta . descrizione %> </ h4 >
<
</ div >
|
< div class = "category" >
< div class = "ricette" >
< h1 > Cookie </ h1 >
< h3 > Dessert </ h3 >
</ div >
< div >
< h4 > A base di pasta e zucchero. Di solito di forma circolare e ha circa 400 calorie. </ h4 >
</ div >
</ div >
|
Note
[modifica | modifica wikitesto]- ^ a b pdf (PDF), su ocean-team.com. URL consultato il 23 novembre 2021 (archiviato dall'url originale il 20 gennaio 2021).
- ^ a b Come consigliato dal W3C Appendix C. Linee guida per la compatibilità con HTML
- ^ L'annidamento dei tag in Html, su andreaminini.com. URL consultato il 23 novembre 2021.
- ^ CSS Box Model, su w3schools.com. URL consultato il 31 gennaio 2021.
- ^ (EN) HTML Block and Inline Elements, su w3schools.com. URL consultato il 23 novembre 2021.
- ^ HTML5 Semantic Elements, su www-db.deis.unibo.it. URL consultato il 23 novembre 2021.
- ^ RFC 1866 - Hypertext Markup Language - 2.0
- ^ (EN) HTML Forms, su w3schools.com. URL consultato il 23 novembre 2021.
- ^ - HTML: HyperText Markup Language | MDN, su developer.mozilla.org. URL consultato il 4 febbraio 2021.
- ^ Danny Design: tabella colori web, su dannydesign.it. URL consultato il 23 novembre 2021.
- ^ Wolfgang Cecchin, HTML anchor: cos'è un link interno e come inserirlo | Guida HTML.it, su HTML.it. URL consultato il 23 novembre 2021.
- ^ javascript - Why is deprecated and what is the best alternative?, su Stack Overflow. URL consultato il 5 febbraio 2021.
- ^ (EN) HTML 4.01 Specification, Frames, su w3.org, W3C, 24 dicembre 1999. URL consultato il 14 giugno 2014.
- ^ - HTML: HyperText Markup Language | MDN, su developer.mozilla.org. URL consultato il 5 febbraio 2021.
- ^ 3 Reasons You Might Not Want To Use Iframes, su ostraining.com. URL consultato il 5 febbraio 2021.
- ^ RDFa / Tools, su rdfa.info.
- ^ Building Interoperable Web Metadata
- ^ RDFa – Implications for Accessibility – Standards Schmandards, su standards-schmandards.com.
- ^ HTML5: guida completa, su HTML.it. URL consultato il 29 gennaio 2021.
- ^ Haml, su haml.info. URL consultato il 4 febbraio 2021.
Voci correlate
[modifica | modifica wikitesto]Collegamenti esterni
[modifica | modifica wikitesto]- Lista completa degli elementi per HTML 4.01: elementi e attributi
- Tabella dei Caratteri Speciali HTML, su caratterispecialihtml.com.
