Home page

L'home page (letteralmente "pagina di casa"), anche chiamata inizio, pagina d'inizio, pagina iniziale o pagina principale è solitamente la prima pagina di un sito web o un'applicazione web o la prima pagina quando si apre un browser che si può anche richiamare con apposita opzione o tasto home del browser (se correttamente impostata) o di alcune tastiere multimediali.
Descrizione[modifica | modifica wikitesto]
È presente in tutti i siti web del mondo ed è quella che viene aperta quando si digita l'indirizzo web (URL) del dominio senza indicare una pagina in particolare. Potrebbe anche essere definita pagina di "default".
Visivamente si tratta di una schermata che permette la visione e/o l'utilizzo, attraverso sottoinsiemi, dell'intero sito, può inoltre contenere link per l'accesso immediato ad altri siti.
La Home Page, nei sistemi UNIX-based, deve essere nominata obbligatoriamente index con la possibilità di usufruire di più estensioni. Le più comuni sono:
- index.html
- index.html
- index.php
Pagine di benvenuto[modifica | modifica wikitesto]

Negli anni 90 e 2000 c'era l'abitudine piuttosto diffusa di introdurre l'homepage con una pagina "di benvenuto" (o pagine "intro") che permetteva di scegliere la lingua e/o la tecnologia da utilizzare. Questa abitudine venne man mano abbandonata poiché molti utenti non sapevano la differenza tra HTML e Adobe Flash (ora obsoleto[1]) e rimanevano indecisi nella scelta[2]. In quel caso il progettista eseguiva sia il sito in HTML che in Flash.

Altre pagine di benvenuto avevano solamente una frase di benvenuto, il logo aziendale e a volte qualche foto di presentazione[3]. Molti progettisti arrivarono alla conclusione che questo ulteriore passaggio prima di arrivare alla homepage fosse inutile[4].
Nei siti esclusivamente in Flash era frequente trovare pagine di benvenuto con animazioni che, una volta concluse, portavano alla homepage in modo automatico o tramite click. Molte volte l'animazione serviva a intrattenere l'utente mentre il sito in formato SWF si caricava.
Con l'arrivo di CSS3 sarebbe ancora possibile tuttavia fare una pagina di intro ma normalmente le animazioni di benvenuto si usano direttamente nella homepage[5].
Accessibilità e usabilità[modifica | modifica wikitesto]
Una homepage, come l'intero sito, deve essere accessibile e usabile.
L'accessibilità è la caratteristica di un dispositivo, di un servizio, di una risorsa o di un ambiente d'essere fruibile con facilità da una qualsiasi tipologia d'utente.
Il termine è comunemente associato alla possibilità anche per persone con ridotta o impedita capacità sensoriale, motoria, o psichica (ovvero affette da disabilità sia temporanea, sia stabile), di accedere e muoversi autonomamente in ambienti fisici (per cui si parla di accessibilità fisica), di fruire e accedere autonomamente a contenuti culturali (nel qual caso si parla di accessibilità culturale) o fruire dei sistemi informatici e delle risorse a disposizione tipicamente attraverso l'uso di tecnologie assistive o tramite il rispetto di requisiti di accessibilità dei prodotti.
L'usabilità è definita dall'ISO (International Organization for Standardization), come l'efficacia, l'efficienza e la soddisfazione con le quali determinati utenti raggiungono determinati obiettivi in determinati contesti. In pratica definisce il grado di facilità e soddisfazione con cui si compie l'interazione tra l'uomo e uno strumento (console, leva del cambio, interfaccia grafica, ecc.)
Il problema dell'usabilità si pone quando il modello del progettista (ovvero le idee di questi riguardo al funzionamento del prodotto, che trasferisce sul design del prodotto stesso) non coincide con il modello dell'utente finale (ovvero l'idea che l'utente concepisce del prodotto e del suo funzionamento). Il grado di usabilità si innalza proporzionalmente all'avvicinamento dei due modelli (modello del progettista, e modello dell'utente).
Tecniche di progettazione[modifica | modifica wikitesto]
Una homepage, come l'intero sito, può essere creata in HTML e CSS con l'ausilio di linguaggi lato server come PHP e ASP.NET.
Si può creare senza dover scrivere il codice a mano tramite i CMS.
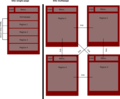
Layout[modifica | modifica wikitesto]
-
Una homepage può far parte di un sito web multipagina o single-page.
-
All'arrivo sulla homepage, nella parte above the fold (la parte visibile senza ulteriore scorrimento o clic) l'utente dovrebbe capire di cosa tratta il sito[6]
-
Esempi di cattiva disposizione degli elementi
Note[modifica | modifica wikitesto]
- ^ Flash & The Future of Interactive Content | Adobe Blog, su web.archive.org, 2 dicembre 2017. URL consultato il 2 febbraio 2021 (archiviato dall'url originale il 2 dicembre 2017).
- ^ John Miles Foley, Home Page: Welcome to the Pathways Project, in University of Illinois Press, 20 aprile 2017, DOI:10.5406/illinois/9780252037184.003.0002. URL consultato il 2 febbraio 2021.
- ^ "Welcome" page, su Opera forums, 18 maggio 2017. URL consultato il 2 febbraio 2021.
- ^ (EN) anicic, Why are intro pages bad for your SEO • Inchoo, su Inchoo, 17 luglio 2009. URL consultato il 2 febbraio 2021.
- ^ (EN) Best CSS3 Websites | Web Design Inspiration, su www.awwwards.com. URL consultato il 2 febbraio 2021.
- ^ (EN) Above the Fold vs. Below the Fold: Does it Still Matter in 2020?, su AB Tasty, 4 febbraio 2018. URL consultato il 2 febbraio 2021.
Voci correlate[modifica | modifica wikitesto]
- Pagina web
- Pagina web dinamica
- Web template
- Sitemap
- Sito web
- Ipertesto
- Browser
- Editor web
- Collegamento ipertestuale
- CSS
- Widget
Altri progetti[modifica | modifica wikitesto]
 Wikimedia Commons contiene immagini o altri file sull'home page
Wikimedia Commons contiene immagini o altri file sull'home page
Collegamenti esterni[modifica | modifica wikitesto]
- home page, su sapere.it, De Agostini.
- home page, in Enciclopedia della Matematica, Istituto dell'Enciclopedia Italiana, 2013.
| Controllo di autorità | GND (DE) 4410655-5 · NDL (EN, JA) 00865039 |
|---|