Tabella

Una tabella è un prospetto o riquadro in cui sono mostrati dati e informazioni che possono essere letti sia verticalmente che orizzontalmente. Organizzata in righe (n-upla o record) e colonne (pivot), la prima riga costituisce spesso l'intestazione (o header) della tabella con i suoi vari campi (attributi), mentre le restanti righe costituiscono il corpo della tabella nella quale confluiscono i dati utili.
L'uso delle tabelle è pervasivo in tutta la comunicazione, la ricerca e l'analisi dei dati. Le tabelle compaiono sui mezzi di comunicazione di massa, nelle note scritte a mano, in informatica nei fogli elettronici, nei software e nei database relazionali, nei segnali stradali e in molti altri luoghi. Le convenzioni precise e la terminologia per le tabelle variano a seconda del contesto. Inoltre, le tabelle differiscono significativamente in varietà, struttura, flessibilità e notazione.[1][2][3][4][5] Nei libri e negli articoli della letteratura tecnica, le tabelle informative sono in genere rappresentate, oltre al testo principale, in blocchi numerati e titolati.
Descrizione di base[modifica | modifica wikitesto]
Una tabella è costituita da una disposizione ordinata di righe e colonne. Questa è una descrizione semplificata del tipo più elementare di tabella. Alcune considerazioni seguono da questa descrizione semplificata:
- il termine riga ha diversi sinonimi comuni (ad es. record , k- tupla , n-tupla, vettore);
- il termine colonna ha diversi sinonimi comuni (ad es. campo, parametro, proprietà, attributo, montante);
- una colonna è solitamente identificata da un nome;
- il nome di una colonna può essere costituito da una parola, una frase o un indice numerico;
- l'intersezione di una riga e di una colonna è chiamata cella.
Gli elementi di una tabella possono essere raggruppati, segmentati o disposti in molti modi diversi e persino annidati in modo ricorsivo. Inoltre, una tabella può includere metadati, annotazioni, un'intestazione, un piè di pagina o altre caratteristiche ausiliarie[6].
Tabella semplice[modifica | modifica wikitesto]
Di seguito viene illustrata una semplice tabella con tre colonne e nove righe. La prima riga non viene conteggiata, perché viene utilizzata solo per visualizzare i nomi delle colonne. Questa è chiamata "riga di intestazione".
| nome di battesimo | Cognome | Età |
|---|---|---|
| Tinu | Elejogun | 14 |
| Marek | Kostrzewski | 25 |
| Giglio | McGarrett | 18 |
| Olatunkbo | Chijiaku | 22 |
| Adrienne | Anthoula | 22 |
| Axelia | Athanasios | 22 |
| Jon-Kabat | Zinn | 22 |
| Thabang | Mosoa | 15 |
| Kgaogelo | Mosoa | 13 |
Tabella multidimensionale[modifica | modifica wikitesto]
Un esempio di una tabella contenente righe con informazioni di riepilogo. Le informazioni di riepilogo sono costituite da totali parziali combinati dalle righe precedenti all'interno della stessa colonna. Anche il concetto di dimensione fa parte della terminologia di base[7]. Qualsiasi tabella "semplice" può essere rappresentata come una tabella "multidimensionale" normalizzando i valori dei dati in gerarchie ordinate. Un esempio comune di tale tabella è una tabella di moltiplicazione .
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
Nelle tabelle multidimensionali, ogni cella nel corpo della tabella (e il valore di quella cella) si riferisce ai valori all'inizio della colonna (cioè l'intestazione), la riga e altre strutture in tabelle più complesse. Questa è una relazione iniettiva: ogni combinazione dei valori della riga delle intestazioni (riga 0, per mancanza di un termine migliore) e della colonna delle intestazioni (colonna 0 per mancanza di un termine migliore) è correlata a una cella univoca nella tabella:
- La colonna 1 e la riga 1 corrisponderanno solo alla cella (1,1);
- La colonna 1 e la riga 2 corrisponderanno solo alla cella (2,1) ecc.
La prima colonna presenta spesso la descrizione della dimensione delle informazioni mediante la quale si naviga nel resto della tabella. Questa colonna è chiamata "colonna di stub". Le tabelle possono contenere tre o più dimensioni e possono essere classificate in base al numero di dimensioni. Le tabelle multidimensionali possono avere super-righe, righe che descrivono dimensioni aggiuntive per le righe presentate sotto quella riga e che di solito sono raggruppate in una struttura ad albero. Questa struttura è tipicamente presentata visivamente con un numero appropriato di spazi bianchi davanti all'etichetta di ogni stub[8].
In letteratura le tabelle presentano spesso valori numerici, statistiche cumulative, valori categoriali e talvolta descrizioni parallele sotto forma di testo[9]. Possono condensare grandi quantità di informazioni in uno spazio limitato e quindi sono popolari nella letteratura scientifica in molti campi di studio.
Usi specifici[modifica | modifica wikitesto]
Esistono diverse situazioni specifiche in cui le tabelle vengono abitualmente utilizzate per convenzione personalizzata o formale.
Pubblicazione[modifica | modifica wikitesto]
- Riferimento incrociato (sommario)
Matematica[modifica | modifica wikitesto]
Articolo principale: tabella matematica
- Aritmetica (tabella di moltiplicazione)
- Logica (tabella della verità)
Scienze naturali[modifica | modifica wikitesto]
- Chimica (tavola periodica)
- Oceanografia (tavola delle maree)
Tecnologia dell'informazione[modifica | modifica wikitesto]
Applicazioni software[modifica | modifica wikitesto]

Le moderne applicazioni software offrono agli utenti la possibilità di generare, formattare e modificare tabelle e dati tabulari per un'ampia varietà di usi, ad esempio:
- applicazioni di elaborazione testi;
- applicazioni per fogli di calcolo;
- software di presentazione;
- tabelle specificate in HTML o in un altro linguaggio di markup
Sviluppo software[modifica | modifica wikitesto]

Le tabelle hanno usi nello sviluppo del software sia per la specifica di alto livello che per l'implementazione di basso livello. L'utilizzo nella specifica del software può comprendere l'inclusione ad hoc di semplici tabelle decisionali nei documenti testuali fino all'uso di metodologie di specifica tabulare, esempi delle quali includono SCR e Statestep[10][11]. I sostenitori delle tecniche tabulari, tra cui David Parnas è prominente, enfatizzano la loro comprensibilità, così come i vantaggi di qualità e costo di un formato che consente un'ispezione sistematica, mentre le carenze corrispondenti sperimentate con una notazione grafica sono state citate nel motivare il sviluppo di almeno due approcci tabulari[12][13].
A livello di programmazione, il software può essere implementato usando costrutti generalmente rappresentati o intesa come tabulare, se memorizzare i dati (forse per Memoize risultati precedenti), per esempio, in matrici o tabelle hash o tabelle di controllo che determinano il flusso di esecuzione del programma in risposta a vari eventi o ingressi.
Database[modifica | modifica wikitesto]
I sistemi di database spesso memorizzano i dati in strutture chiamate tabelle; in cui le colonne sono campi di dati e le righe rappresentano i record di dati[14].
Esempio in SQL:
CREATE TABLE Clienti ( CodiceCliente NUMBER(5), Cognome VARCHAR(20), Nome VARCHAR(20), Città VARCHAR(20) );
Risultato:
| CodiceCliente | Cognome | Nome | Città |
|---|---|---|---|
Accessibilità[modifica | modifica wikitesto]
Le tabelle devono essere accessibili, ovvero fruibile con facilità da una qualsiasi tipologia d'utente e lettore, che esse siano su carta o su schermo[15].
Semplicità[modifica | modifica wikitesto]
Tabella semplice (più accessibile):
| Classifica | Serie A | Serie B |
|---|---|---|
| 1 | Juventus (90 punti) | Atalanta (93 punti) |
| 2 | Milan (89 punti) | Sassuolo (88 punti) |
| 3 | Inter (85 punti) | Empoli (82 punti) |
Tabella complessa (meno accessibile):
| Risultati finali | |||||||
|---|---|---|---|---|---|---|---|
| Serie A | Serie B | ||||||
| Squadra | Punti | Squadra | Punti | Squadra | Punti | Squadra | Punti |
| Juventus | 90 | Milan | 89 | Atalanta | 93 | Sassuolo | 88 |
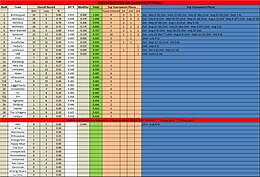
Colore[modifica | modifica wikitesto]
Il colore può aiutare l'utente o il lettore nella lettura delle tabelle[16]:

Nel web[modifica | modifica wikitesto]
Dall'introduzione dei dispositivi mobili e di HTML5 e CSS3 ad esempio è possibile creare tabelle responsive e interattive per il web, ossia che si adattano al dispositivo su cui sono visualizzate e l'utente può interagire con essa attraverso il mouse o il dito.

Secondo le regole WCAG, quando si utilizzano tabelle per presentare i dati, è opportuno utilizzare i tag TH e SCOPE per identificare quali celle sono intestazioni di riga e colonna[17]. Ciò consente allo screen reader (un'applicazione software che identifica ed interpreta il testo mostrato sullo schermo di un computer, presentandolo tramite sintesi vocale o attraverso un display braille) di organizzare i dati da leggere in un ordine logico e di identificare i tipi di dati. Si dovrebbero evitare righe e colonne estese nelle tabelle di dati, soprattutto come intestazioni poiché molti screen reader non possono analizzarli correttamente. Per le tabelle di dati complesse è necessario utilizzare tag di accessibilità come CAPTION, SUMMARY, ABBR, ACRONYM, TFOOT e THEAD per organizzare le informazioni in tabelle di dati complesse. Un'opzione più accessibile è quella di suddividere una tabella complessa in una serie di tabelle semplici collegate, che possono anche essere gestite più facilmente[18].
Codice[modifica | modifica wikitesto]
Il codice base di una tabella HTML accessibile è il seguente:
<table>
<caption>Figli di Marta</caption>
<tr>
<th scope="col">Nome</th>
<th scope="col">Età</th>
<th scope="col">Compleanno</th>
</tr>
<tr>
<th scope="row">Roberto</th>
<td>5</td>
<td>6 maggio</td>
</tr>
<tr>
<th scope="row">Anna</th>
<td>8</td>
<td>4 febbraio</td>
</tr>
</table>
Esempi di tabelle non accessibili[modifica | modifica wikitesto]
È possibile nidificare una tabella all'interno di un'altra, purché si includa la struttura completa, compreso l'elemento<table>.Questo in genere non è consigliato, in quanto rende il markup più confuso e meno accessibile agli utenti di screen reader[19].
Esempio:
| tabella 1 | |
|---|---|
| |
| cella di tabella 1 |
Le tabelle prive di celle di intestazione adeguate sono difficili da navigare per gli utenti di screen reader e più sono complesse meno possono essere comprese[20].
La tabella nell'esempio seguente non offre alcuna cella di intestazione reale (<th>); vengono invece utilizzate solo celle di dati (<td>). Quelle celle che dovrebbero essere intestazioni sono solo formattate visivamente usando la regola CSS font-weight: bold. Inoltre ha una cella di intestazione per ogni colonna (la riga superiore), ma le righe di dati non ne hanno una.

Regole WAI ARIA[modifica | modifica wikitesto]
WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) è un insieme di documenti pubblicati dal W3C (World Wide Web Consortium) che specificano come aumentare l'accessibilità dei contenuti dinamici e dei componenti per l'interfaccia utente sviluppati con AJAX, HTML, JavaScript e altre tecnologie collegate[21]. Ad esempio permettere la navigazione di una tabella anche attraverso tastiera è una buona pratica[22]:
<td rowspan="1" colspan="1">
<label accesskey="a">
<input type="text" name="text1"></input>
</label>
</td>
Tabelle come immagini <img>[modifica | modifica wikitesto]
Le tabelle inserite come immagini attraverso il tag HTML <img> non possono essere lette dagli screen readers nello stesso modo di una tabella costruita con il tag <table>[23].
La seguente tabella
| Corso | Giorno | Ora |
| Pianoforte | Lunedì | 14.00-15.00 |
viene interpretata dagli screen readers leggendo una riga alla volta, dall'alto al basso se costruita con il tag <table>.
La seguente tabella
è una tabella immagine, che può essere in formati quali GIF, JPG o PNG. È inserita nel seguente modo:
<img src="pianoforte-corso.jpg" alt="tabella corso pianoforte" width="230" height="65">
Anche se visivamente identica a quella costruita con il tag <table> per uno screen readers è completamente diversa ed esso leggerà solo ciò che c'è scritto nel tag ALT, quindi la tabella risulta non accessibile.
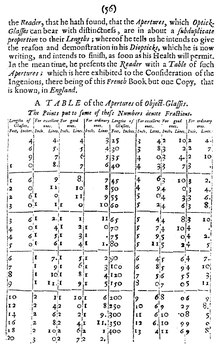
Nella storia[modifica | modifica wikitesto]

Nelle case di conteggio medievali, i tavoli erano coperti con un pezzo di stoffa a scacchi, per contare i soldi. Exchequer è un termine arcaico per l'istituzione inglese che rappresentava il denaro dovuto al monarca. Così le tabelle a scacchiera delle pile di monete sono una realizzazione concreta di queste informazioni.
Note[modifica | modifica wikitesto]
- ^ Arlene Fink, How to Conduct Surveys, Thousand Oaks, Sage Publications, 2005, ISBN 1-4129-1423-X.
- ^ David McNabb, Research Methods in Public Administration and Nonprofit Management, Armonk, M.E. Sharpe, 2002, ISBN 0-7656-0957-6.
- ^ George Morgan, Spss for Introductory Statistics, Hillsdale, Lawrence Erlbaum, 2004, ISBN 0-8058-4789-8.
- ^ David Robey, Sound and Structure in the Divine Comedy, Oxford Oxfordshire, Oxford University Press, 2000, ISBN 0-19-818498-0.
- ^ Krzysztof Zielinski, Software Engineering: Evolution and Emerging Technologies, Amsterdam, IOS Press, 2006, ISBN 1-58603-559-2.
- ^ Krzysztof Zielinski, Software Engineering: Evolution and Emerging Technologies, Amsterdam, IOS Press, 2006, ISBN 1-58603-559-2.
- ^ The concept of "dimension" is often applied to tables in different contexts and with different meanings. For example, what is described as a "Simple Table" in this article is alternatively described as a "two dimensional array". This is distinct from "multi-dimensional table" as presented in this article.
- ^ Milosevic N, Gregson C, Hernandez R, Nenadic G, Disentangling the Structure of Tables in Scientific Literature (PDF), in Proceedings of 21st International Conference on Applications of Natural Language to Information Systems (NLDB 2016), Lecture Notes in Computer Science, vol. 9612, giugno 2016, pp. 162–174, DOI:10.1007/978-3-319-41754-7_14, ISBN 978-3-319-41753-0.
- ^ Milosevic N, Gregson C, Hernandez R, Nenadic G, A framework for information extraction from tables in biomedical literature, in International Journal on Document Analysis and Recognition (IJDAR), vol. 22, n. 1, febbraio 2019, pp. 55–78, DOI:10.1007/s10032-019-00317-0, arXiv:1902.10031.
- ^ Constance L. Heitmeyer, Software Cost Reduction, Washington D.C., Naval Research Laboratory, 2002. URL consultato il 30 gennaio 2021 (archiviato dall'url originale il 17 luglio 2011).
- ^ Michael Breen, Experience of using a lightweight formal specification method for a commercial embedded system product line (PDF), in Requirements Engineering Journal, vol. 10, n. 2, 2005, pp. 161–172, DOI:10.1007/s00766-004-0209-1.
- ^ Michael Breen, Experience of using a lightweight formal specification method for a commercial embedded system product line (PDF), in Requirements Engineering Journal, vol. 10, n. 2, 2005, pp. 161–172, DOI:10.1007/s00766-004-0209-1.
- ^ Nancy G. Leveson, Mats P. E. Heimdahl e Jon Damon Reese, Designing Specification Languages for Process-Control Systems: Lessons Learned and Steps to the Future (PDF), in Seventh ACM SIGSOFT Symposium on the Foundations on Software Engineering, Lecture Notes in Computer Science, vol. 1687, 1999, pp. 127–146, DOI:10.1007/3-540-48166-4_9, ISBN 978-3-540-66538-0.
- ^ Creare tabelle con SQL, su lnx.poggiodelpapa.com. URL consultato il 13 settembre 2021.
- ^ WebAIM: Creating Accessible Tables - Data Tables, su webaim.org. URL consultato il 9 settembre 2021.
- ^ (EN) How To Build Accessible HTML Tables, su Code Wall, 20 gennaio 2019. URL consultato il 9 settembre 2021.
- ^ Web Content Accessibility Guidelines (WCAG) 2.0, su w3.org. URL consultato il 9 settembre 2021.
- ^ (EN) Tables for Data in HTML, su Accessibility at Penn State, 5 novembre 2014. URL consultato il 9 settembre 2021.
- ^ (EN) HTML table advanced features and accessibility - Learn web development | MDN, su developer.mozilla.org. URL consultato il 9 settembre 2021.
- ^ (EN) General bad table examples, su Accessibility Developer Guide. URL consultato il 9 settembre 2021.
- ^ Table Example | WAI-ARIA Authoring Practices 1.1, su w3.org. URL consultato il 9 settembre 2021.
- ^ HTML Test Suite for UAAG 1.0 (Draft), su w3.org. URL consultato il 9 settembre 2021.
- ^ (EN) Accessible Tables, su adobe.com. URL consultato il 13 settembre 2021.
Voci correlate[modifica | modifica wikitesto]
- Tabella a doppia entrata
- Tabella (database)
- Tabella pivot
- Tabella Hash
- Tabella di verità
- Report informativo
- Ipercubo informativo
- Matrice
- Relazione (testo)
- Database
Altri progetti[modifica | modifica wikitesto]
 Wikibooks contiene testi o manuali su tabella
Wikibooks contiene testi o manuali su tabella Wikizionario contiene il lemma di dizionario «tabella»
Wikizionario contiene il lemma di dizionario «tabella» Wikimedia Commons contiene immagini o altri file su tabella
Wikimedia Commons contiene immagini o altri file su tabella
| Controllo di autorità | GND (DE) 4184303-4 |
|---|
